
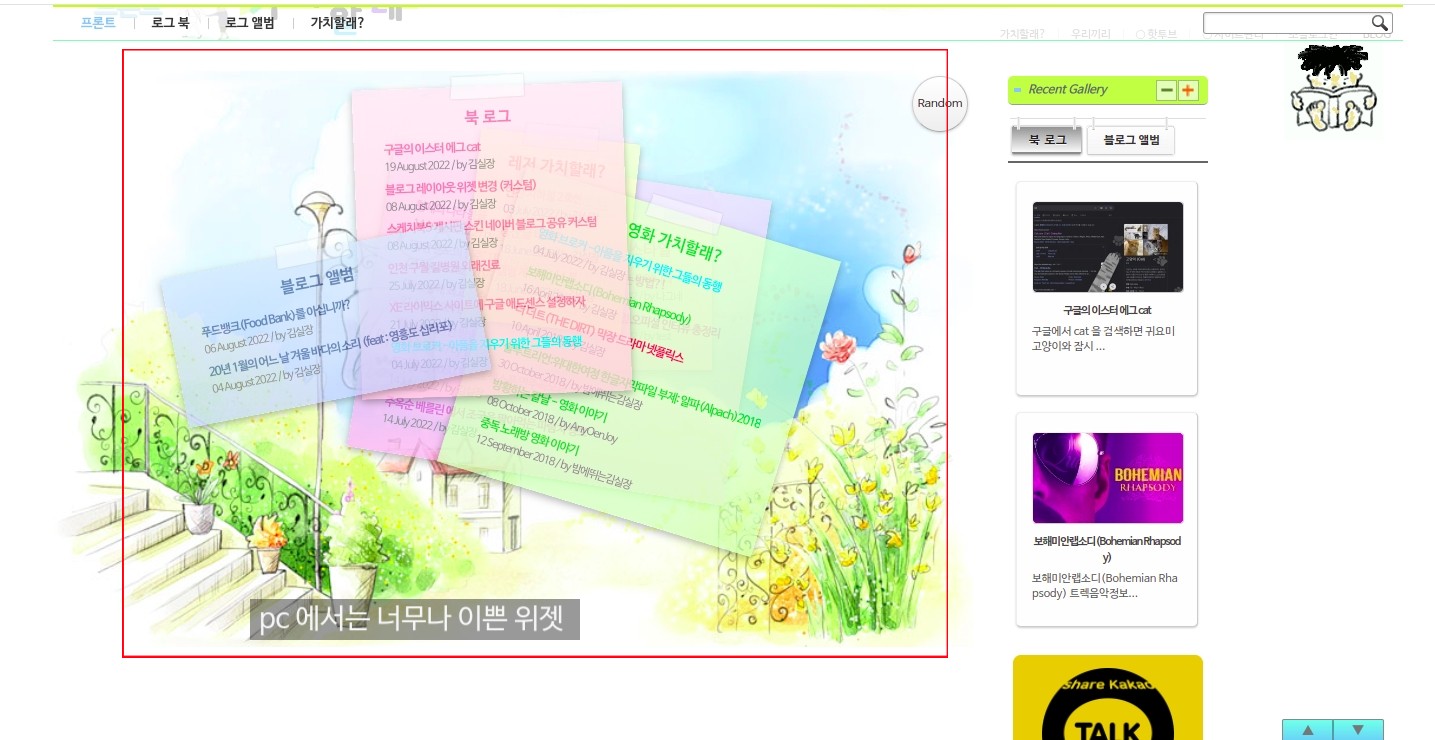
스케치북 레이아웃과 너무나 잘 어울리는 스티커 메모 위젯을 설치 함.
아주 오래된 위젯이라 오류가 있을것을 대비하고 이것저것 살펴 보았는데 pc에서는 별문제가 없다.
그런데 but!!!!
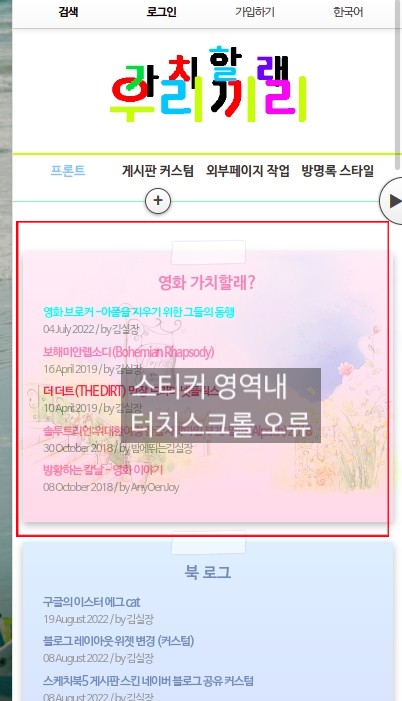
모바일 에서 스티커 메모 위로 터치 스크롤이 안된다;;
즉 모바일 에서는 무용지물 이란건가?

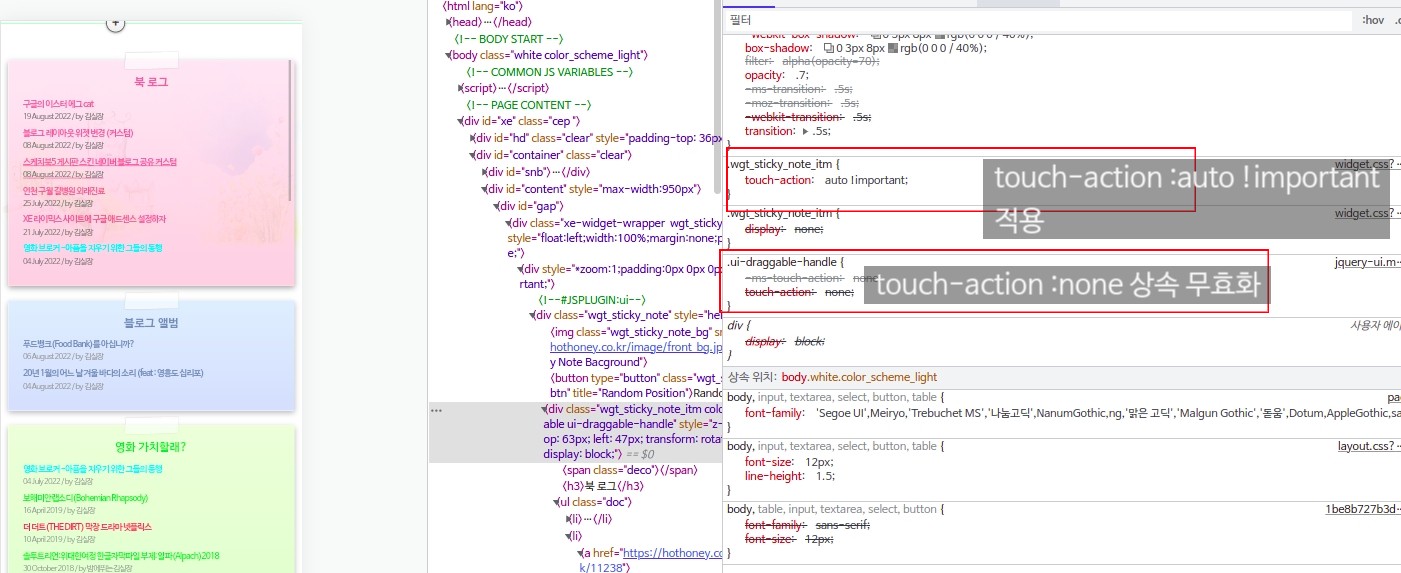
이리저리 한참을 살펴보다 크롬 검사에서 오류? 의 원인을 찾아냄
부모 class 로부터 상속된 /*touch-action: none */ 속성이 터치 액션을 막고이었다.

즉 코어에 기본 탑제된
루트/common/js/plugins/ui/jquery-ui.min.css 의 커먼 플러그인의 처리된 속성에 지배되고 있다는것인데
해결 방법으로 스키커 메모의 위젯 경로로 가서
루트 /widgets/content/skins/sticky_note/css/widget.css
문서를 열어 9~라인 쯔음에
/*.wgt_sticky_note_itm{touch-action:auto !important} */ 를 만들어 넣었다.
|
1
2
3
4
5
6
|
.wgt_sticky_note_btn:active{top:6px}
/*강제 터치 적용 커스텀 */
.wgt_sticky_note_itm{touch-action:auto !important}
.wgt_sticky_note_itm ul{list-style:none;margin:0;padding:0}
.wgt_sticky_note_itm .clearLeft{clear:left}
|
cs |
즉 상속받는 class 에 /* touch-action:auto !important} */ 를 널어서 부모로 부터 상속된 터치액션 none 을 무효화 시키고 강제 활성화 시키는것...
이렇게 또 한가지 문제를 해결하였지만 배포 / 업그레이드 중지된 위젯이나 모들 등이 많아서 오류를 한가지 한가지 해결해 나가야 하는것이 녹녹하진 않은것같다.
블로그 용으로사용 하려다가 커스텀 부분이 많아져서 아예 메인 레이아웃과 블로그 레이아웃을 함께 병합하여 커스텀 작업을 진행 중이다. (프레임 변경 추가 등등 .....)
해결된 오류는 xe타운 사이트에도 짧은 팁으로 올려서 비슷한 문제를 격을 다른 분들을 위해서 기록으로 남겨 놓았다...




 방명록 댓글 오류 (스케치북 5 스킨)
방명록 댓글 오류 (스케치북 5 스킨)
 캡션 : blockquote 인용구 컬러 속성 강제 적용
캡션 : blockquote 인용구 컬러 속성 강제 적용
