인용구 : blockquote 속성 강제 적용
커스텀 하여 사용하는 스케치북 라이믹스 버전의 blockquote 인용구 컬러속성이 마음에 들지않아 색상을 회색 에서 border-color: #0a7797 로 변경하였다.

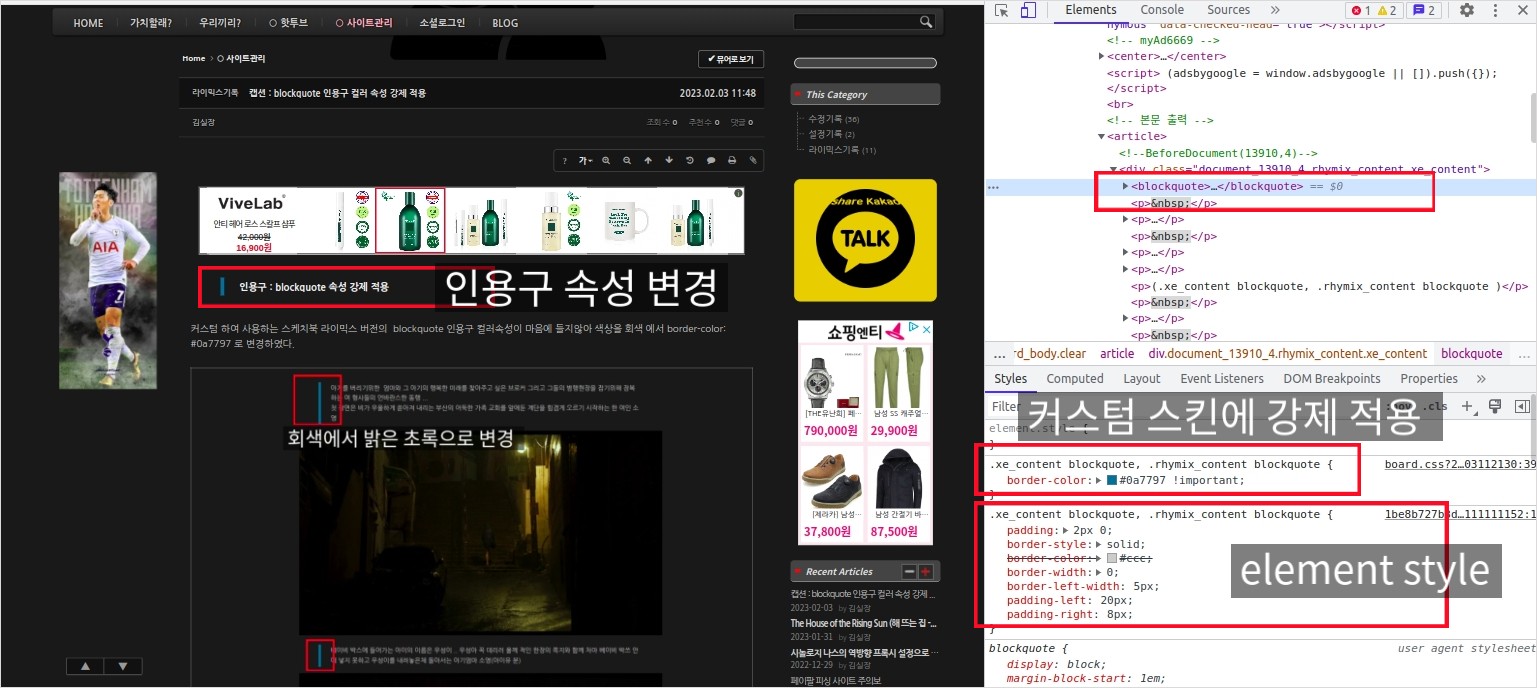
인용구의 설정이 사용하는 에딥터에 있다고 짐작 후 크롬을 이용하여 검사를 해보니 사용된 class 의 속성이 에딥터가 아닌 케시파일로 저장된 element style 에 저장되어 있다.
(.xe_content blockquote, .rhymix_content blockquote )
그래서 편법으로 사용중인 스케치북 커스텀 보드 파일의 css 에 해당 속성의 class 를 적어주고 (!important) 속성을 사용하여 강제로 적용해 주었다.
수정 위치 : root /modules/board/skins/costom_rhymix-sketchbook-master/css/board.css과 m.skins 의 해당css 파일 동시 수정 ( 38~39 라인 )
|
36
37
38
39
40
|
/* Bg */
.bd .bg_f_f9{background:#F9F9F9 url(../img/ie/bg_f_f9.gif) repeat-x;background:-webkit-gradient(linear,0% 0%,0% 100%,from(#FFF),to(#F9F9F9));background:linear-gradient(to bottom,#FFF 0%,#F9F9F9 100%)}
/*costom blockquote //캡션 인용구 색상 변경*/
.xe_content blockquote, .rhymix_content blockquote { border-color: #0a7797 !important;}
/* Arrow */
|
cs |
일단 적용은 된듯 하지만 혹시라도 캡션의 속성을 강제 적용하여 다른 스타일 파일에 영향이 없을진 좀더 살펴보자.
아래 이미지 처럼 케시파일로 저장된 엘래멘트 스타일을 커스텀 보드 스킨에 적용하여 결과를 만들었다.





 가치할래 커스텀 리뉴얼 계획 (다크모드)
가치할래 커스텀 리뉴얼 계획 (다크모드)
 스티커 메모 위젯 (Sticky Note) 모바일 터치 오류
스티커 메모 위젯 (Sticky Note) 모바일 터치 오류
