스케치북 레이아웃 사이드 위젯 커스텀
스케치북 5 레이아웃의 배포가 끝나고 개발이 중지된지 오래라 지금은 플레시을 사용못하는 부라우져 들이 대다수인 지라
기존에 유니클로 달력 위젯과 다음 위젯 뱅크의 시계위젯이 무용지물 인지라 자리만 차지하고 있어서 이 부분들을 필요한 용도로 사용하기 위해서 커스텀 작업에 들어갔다.
소스에 남아있던 달력과 위젯의 오브젝트 파일들은 모두 주석 처리해 주고 그 자리에 테스트 삼아 메뉴를 불러오는 위젯을 달아봤다.
그리고 info.xml 설정 문서의 해당 내용들을 커스텀 위젯 으로 바꿔주고 일단 작업을 마무리했다.
이 부분을 잘 이용하면 레이아웃의 허전한 공간들을 필요한 소스들로 채울수 있을듯하다 ...
어떻게 구현할지 신중하게 구상해 봐야겠다.
다음에 잊어버리지 않고 작업 하도록 기록으로 남겨 놓는다.

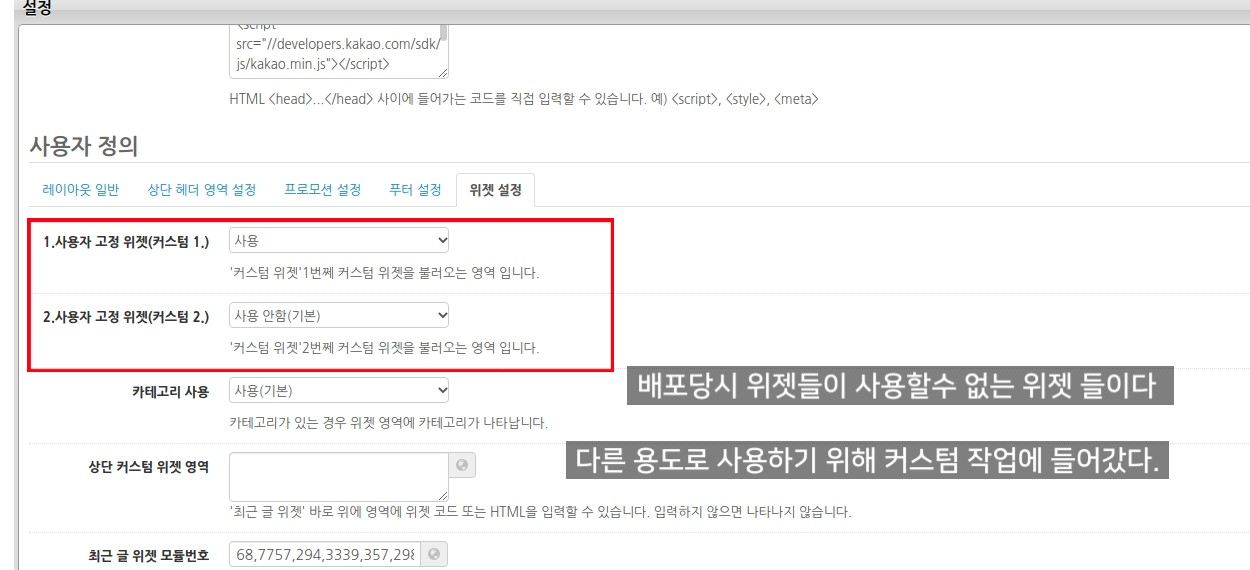
위에 이미지는 admin 페이지의 사이트 레이아웃 편집 창의 스케치북5 레이아웃의 설정 창이다.
위 커스텀 1 커스텀 2 위젯의 자리는 원래 오래전 플레시 파일이 사용될때 다음 시계 위젯과 달력 위젯이 사용되던 자리인데 플레시 플레이어가 각 브라우저에서 추방된후 사용이 불가능한 자리만 차지했던 위젯 코드 자리이다.
이제 위에 이미지는 레이아웃의 conf폴더 안의 info.xml을 편집하여 개인의 사용자 환경에 맞는 커스텀 공간으로 사용하기 위해서 코드를 수정한다.
.
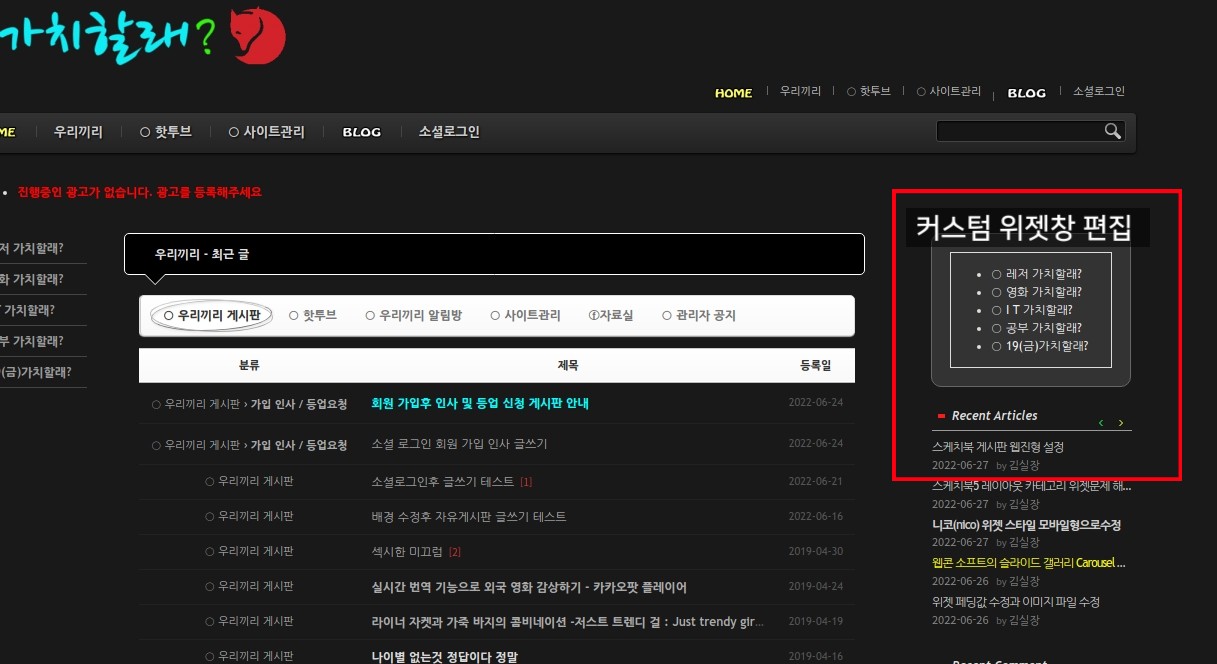
결과물로는 아래 이미지와 같은 메뉴 위젯을 넣기위해서 편집 하였다.

수정 1. 설정파일 편집
스케치북5 레이아웃 의 conf 디텍토리 안의 info.xml 파일을 찾아서 해당 부분을 레이아웃에 플레싱 시키고 레이아웃 설정에 사용되는
달력 위젯 설정 부분과 시계위젯 설정 부분의 내용들을 수정한다 그냥 사용해도 되지만 이후에 레이아웃을 수정 하다보면 혼돈이 올것같아 임의대로 사용 목적에 따라 수정했다.
*원본 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<title xml:lang="ko">위젯 설정</title>
<var name="calendar" type="select">
<title xml:lang="ko">달력 위젯(유니클로)</title>
<description xml:alng="ko">'유니클로' 달력 위젯을 사용합니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
<var name="clock" type="select">
<title xml:lang="ko">시계 위젯(다음 위젯)</title>
<description xml:alng="ko">'다음 위젯뱅크' 의 시계 위젯을 사용합니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
|
cs |
위 코드를 아래와 같이 수정한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<title xml:lang="ko">위젯 설정</title>
<var name="costom1" type="select">
<title xml:lang="ko">1.사용자 고정 위젯(커스텀 1.)</title>
<description xml:alng="ko">'커스텀 위젯'1번쩨 커스텀 위젯을 불러오는 영역 입니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
<var name="costom2" type="select">
<title xml:lang="ko">2.사용자 고정 위젯(커스텀 2.)</title>
<description xml:alng="ko">'커스텀 위젯'2번쩨 커스텀 위젯을 불러오는 영역 입니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
|
cs |
설정 파일인 info.xml 파일을 수정한후 다음은 이를 적용 시키기 위한 레이아웃 문서를 열어 아래 코드 처럼 편집한다.
수정 2. layout.html 편집
스케치북 5 레이아웃 경로의 layout.html 문서를 열고 원래 있던 오브젝트 코드(object)안의 플레시 플레이어로 캘린더와 다음 시계 위젯을 불러오던 코드를 주석처리 혹은 삭제하고 그자리에 커스텀 메뉴 위젯을 넣기위한 코드 작업을 해준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!--// 위젯 영역 (*위젯을 넣으시려면 <div class="section">위젯코드</div> 영역 안에 코드를 넣어서 사용하세요.) -->
<div cond="$layout_info->frame=='ce' || $layout_info->frame=='ece'" id="aside">
<div cond="$layout_info->costom1=='Y'" class="section costom1">
<!--// 1차 커스텀 menu 위젯 작업 영역 //-->
<div class="menu_wgt">
<img class="zbxe_widget_output" widget="navigator" skin="vertNavigator" colorset="layout" menu_srl="65" start_depth="2" />
</div>
<!--// 1차 커스텀 위젯 작업 영역 종료 아래 기존 object 코드삭제 카카오 링크 소스 작업 //-->
</div>
<div cond="$layout_info->costom2=='Y'" class="section costom2">
<div class="kakaolink">
<p style="text-align:center">
<a href="javascript:sendLink_hom()" id="kakao-link-btn">
<img filemime="/image/kakao_icon.png" filename="kakao_icon.png" src="https://gachihallae.com/urikkiri/img/kakao_icon.png"
style="max-width:132px; height:132px" alt="Kakao share" title="카카오로 공유해 주세요" >
</a>
</p>
</div></div>
|
cs |
위에 div 박스 테그의 <div >과 <div > 로 감싸 각각 메뉴 위젯과 카카오 공유 링크의 디자인을 스타일 시트 파일에 적용하여 줄것이다.
여기까지 작업하고 문서를 저장 시킨후 다음은 css 폴더 안에 layout.css 문서를 열어 편집한다.
아래는 이미수정된 layout.css 파일의 코드이다.
수정 3. layout.css 파일
레이아웃의 layout.css 스타일 시트 파일을 열어 원본 기준 아래 부분들을 편집했다.
*원본 기준
173~175 line
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
/*사이드 커스텀 위젯 1~2 수정 .*/
#aside .section>.costom1
{margin: 5px;padding-left: 5px;padding-right: 5px}
#aside .section.costom1>.menu_wgt
{margin: 5px;padding-left: 5px;padding-right: 5px;
background: #444; border:1px solid #f3f3f3;border-radius:8px}
#aside .section.costom1>.menu_wgt:hover
{background-color:transparent}
#aside .section>.costom2
{margin: 5px;padding-left: 5px;padding-right: 5px}
#aside .section.costom2>.kakaolink
{margin: 5px;padding-left: 5px;padding-right: 5px;background: #ebbe1c;
border:1px solid #ebbe1c;border-radius:8px}
#aside .section.costom2>.kakaolink:hover
{background-color:transparent}
/*사이드 상단 사용자 처리 위젯 커스텀 1 위젯 영역 */
#aside .section>.costom1_wgt
{margin: 5px;padding-left: 5px;padding-right: 5px;}
#aside .section>.costom1_wgt:hover
{border-color:transparent}
#aside .section>.costom1_wgt:hover
{background-color:transparent}
/*사이드 하단 사용자 처리 위젯 커스텀 2 위젯 영역 */
#aside .section>.costom2_wgt
{margin: 10px;padding-left: 12px;padding-right: 12px;background:#9e9e9e;
border:1px solid #888;border-radius: 10px}
#aside .section>.costom2_wgt:hover
{border-color:transparent}
#aside .section>.costom2_wgt:hover
{background-color:transparent}
/* 최근 위젯 */
|
cs |
그리고 문서의 하단 으로 쭉 내려가면 거의 문서의 마지막 부분에
#mid_mn,#hidden_logo,#page_move,#aside .costom1,#aside .costom2{display:none !important} 란 부분이 있다 이 부분에서 #aside .costom1,#aside .costom2를 지워서 가변폭 사이즈 이후 즉 pc에서만 출력되고 모바일 에서는 출력이 안되는 display:none 속성에서 제외 시킨다.
수정한 코드는 :
#mid_mn,#hidden_logo,#page_move{display:none !important} 이렇게 적용한다
아마 스케치북 레이아웃이 출시할 당시는 플레시코드가 활성화 되 있었고 모바일 에서는 플레시 코드가 지원이 안됬기 때문에 모바일 에서는 {display:none !important}속성을 주어서 비활성화 했던듯 하다.
처음엔 위에 코드를 pc에서만 사용하였는데 그러기엔 뭔가 비효율 적인듯 싶어서 모바일 에서도 출력이 가능하게 "#aside .section" 의 속성을 해당 위젯자리의 class 에 상속시켜 작업을 진행 하였다.
이 코드들은 문서를 작성한 필자의 사이트에 환경에 맟춰서 진행 되었으나 동일한 스케치북 레이아웃 사용자나 비슷한 성격의 레이아웃 사용자 들에게도 일부분 자신의 환경에 맟춰서 코드를 수정하고 응용하면 될듯싶다.
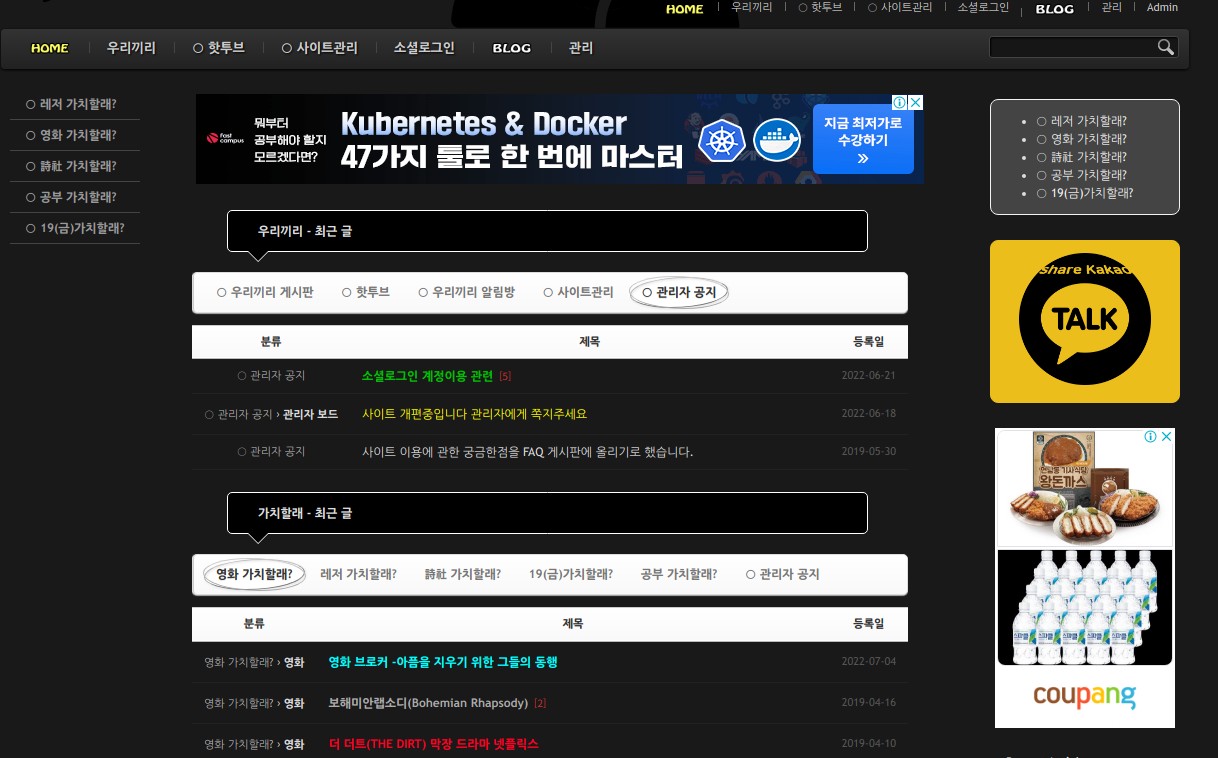
아래는 작업을 진행한 결과물 이다.
모바일과 pc의 반응형 레이아웃에 맞춰서 반응하게 진행 되었다.

1번은 메뉴위젯
2번은 카카오 공유 위젯
3번 자리는 상단 커스텀 위젯 자리를 수정하여 구글 애드센스 광고를 넣었고
1번과 2번 위젯은 사용안할시 사용안함 을 설정창에서 선택하여 감출수 있게 만들었다.




 카카오 공유 링크 만들기 위한 말풍선 아이콘.png
카카오 공유 링크 만들기 위한 말풍선 아이콘.png
 스케치북 게시판 웹진형 설정
스케치북 게시판 웹진형 설정
