구글 애드센스를 내 사이트에 적용하기
개요 : 사이트의 메인과 블로그의 레이아웃과 사용하는 스킨들의 기본틀을 거이 잡아가는 단계에서 컨텐트의 정당한 보상을 발생 시키는 구글 애드센스 계정과 연결하기로 하였다.
예전의 블로그 들은 편하게 자동 광고 등록으로 처리했던 기억이 있는데 XE 기반의 라이믹스 코어 사이트의 레이아웃은 자동 광고 설정이나 광고 애드온 등을 이용한 설정을 해보니 사용중인 반응형 레이아웃이 심각하게 깨지는 증상이 발생하여 (내가 설정을 잘못한것인지 구글 애드센스의 자동 광고와 XE 코어의 언어가 궁합이 않좋은건지 알수는 없지만..) 결국 일일히 수동으로 작업 하기로 하였다. 이점은 워드프레스 코어를 사용한 사이트와 비교하면 다소 불편함이 있다. 워드프레스가 구글 애드센스완 좀더 궁합이 좋은듯 하다.
*구글 애드센스 가입이나 승인 과정은 글의 본문이 길어지는 관계로 생략함 .. 이미 이에 대한 글들은 구글 검색만 해봐도 수백이 검색된다.
이글의 주요쟁점은 XE 코어를 사용하는 반응형 레이아웃에 구글 애드센스 광고를 넣고 레이아웃의 깨짐을 방지 하기위함이며
사용중인 스케치북5 레이아웃과 스케치북 스킨에 애드센스 광고를 최적화 하여 사이트의 디자인을 해하지 않고 효과적인 광고를 개제 함을 목적으로 한다.
사이트에 구글 애드센스를 적용하며 pc와 mobile 의 반응형 레이아웃의 영향으로 많은 시행착오를 격었다.
pc에 맟추면 mobile이 깨지고 또 반대로 하면 pc의 레이아웃이 깨지고;;;
처음에 디폴트로 자동 광고를 했다가 레이아웃의 못나짐을 경험하곤 절대 XE의 레이아웃은 왠만큼 구글 애드센스 코드에 최적화가 된 레이아웃이 아니라면 하지 말아야할 선택이라 사료된다.
스케치북5 레이아웃은 개발자님의 개발이 끝난 레이아웃 이기 때문에 소소한 꽤 많은 부분 들을 사용자가 알아서 커스텀해 사용해야 한다;;
간단하고 깔끔한 레이아웃이라 이런 점에 다소 번거로움이 있지만 깔끔하고 간단한 레이아웃 이라 수정해가면서 사용하고 있는 중이다.
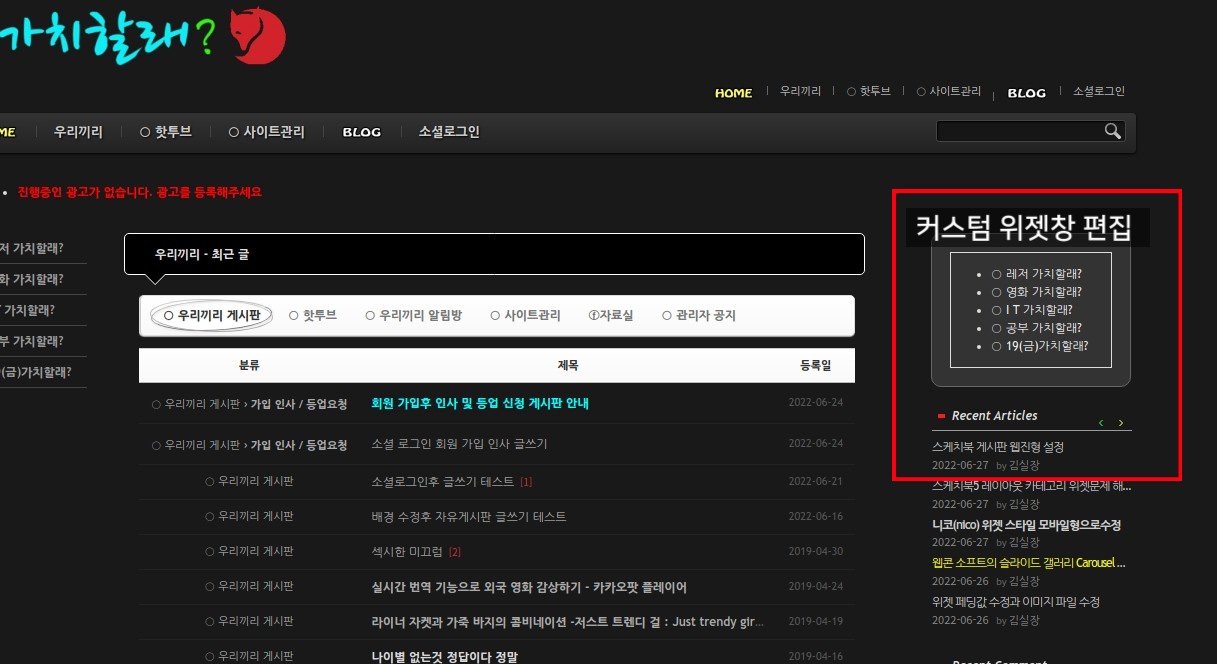
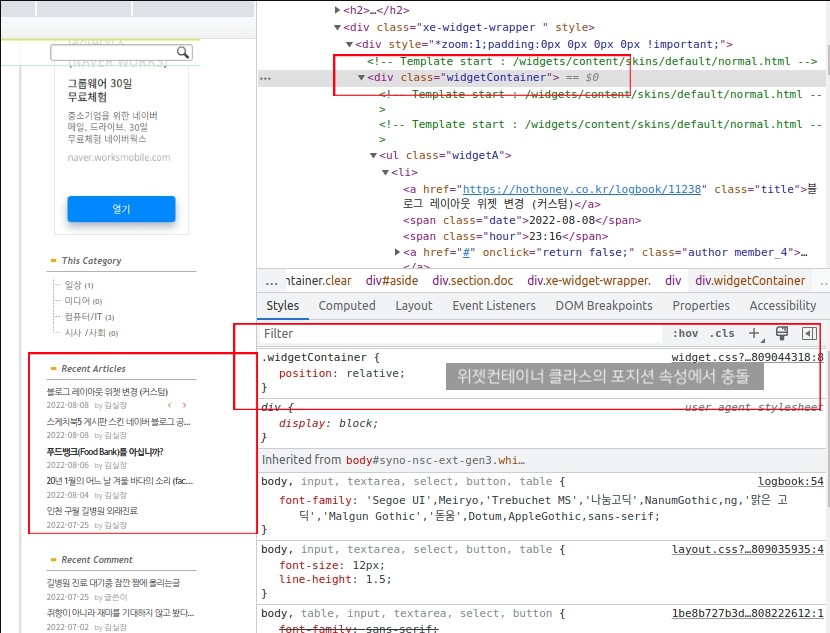
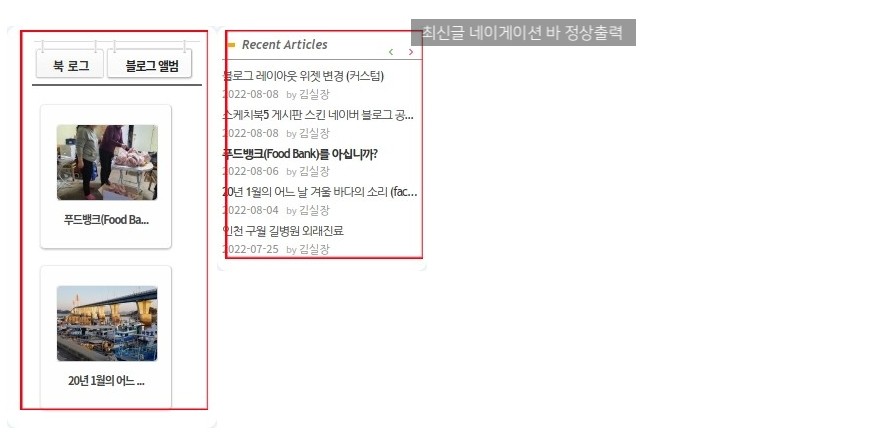
구글 애드센스를 개제하기 위해서 레이아웃의 사이드 위젯 부분도 개인에 맞게 커스텀한 이유 이기도하다.
기존에 있던 사용하지 못하는 상단 위젯들도 커스텀 하고 또한 광고를 사이드에 개제 하기위해서 사이드 위젯 부분을 커스텀해 사용하는 중이다.
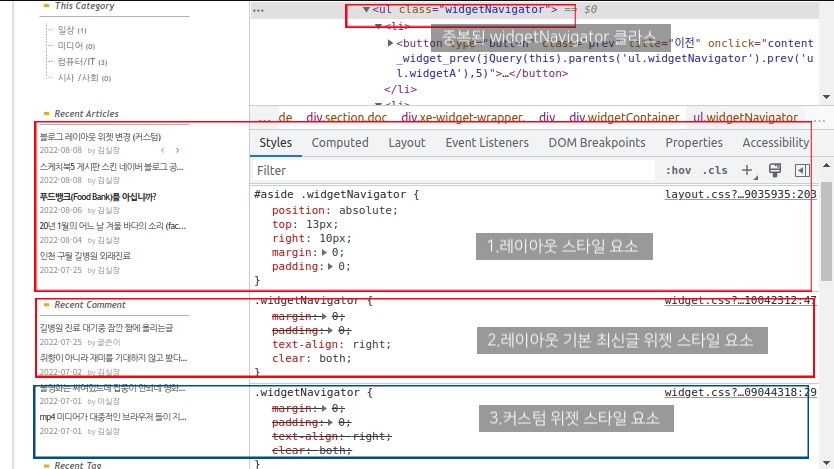
*사이드 위젯의 개인 커스텀에 관한 관련 글 : https://gachihallae.com/site_files/8856
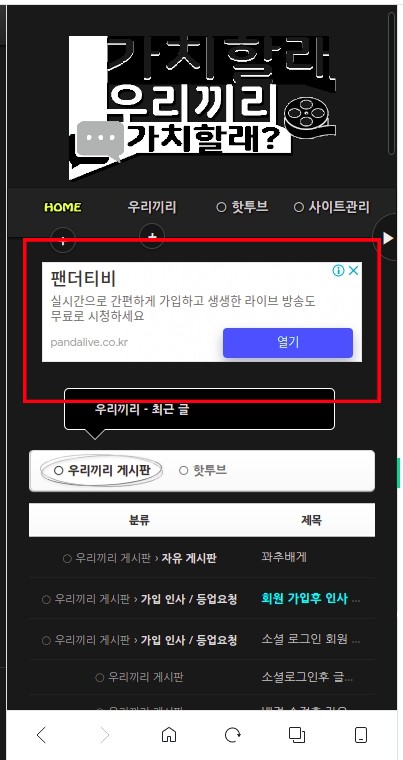
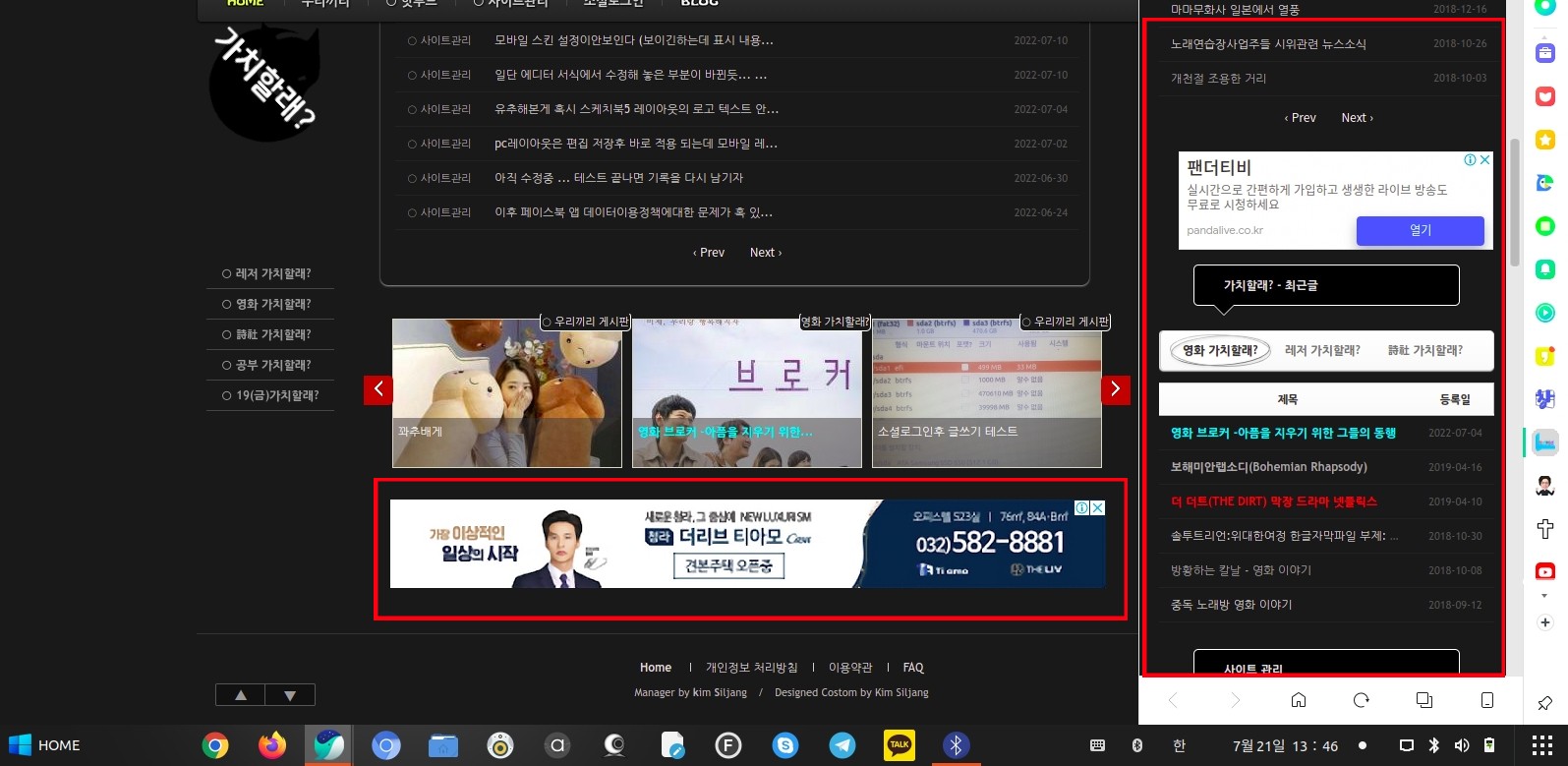
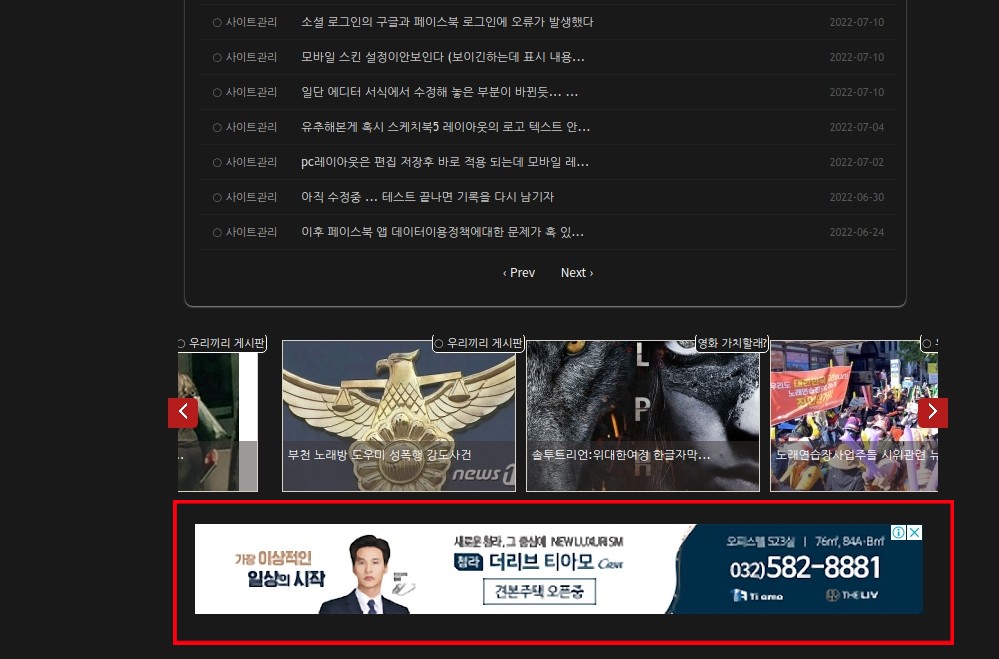
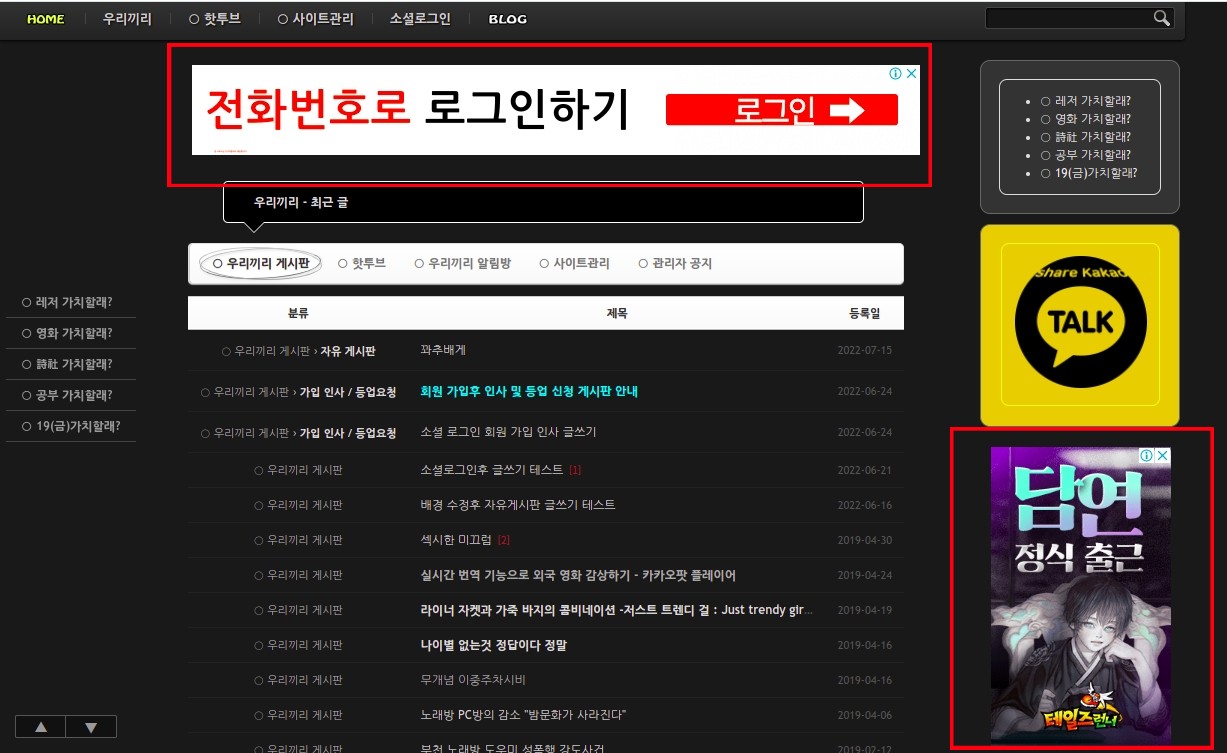
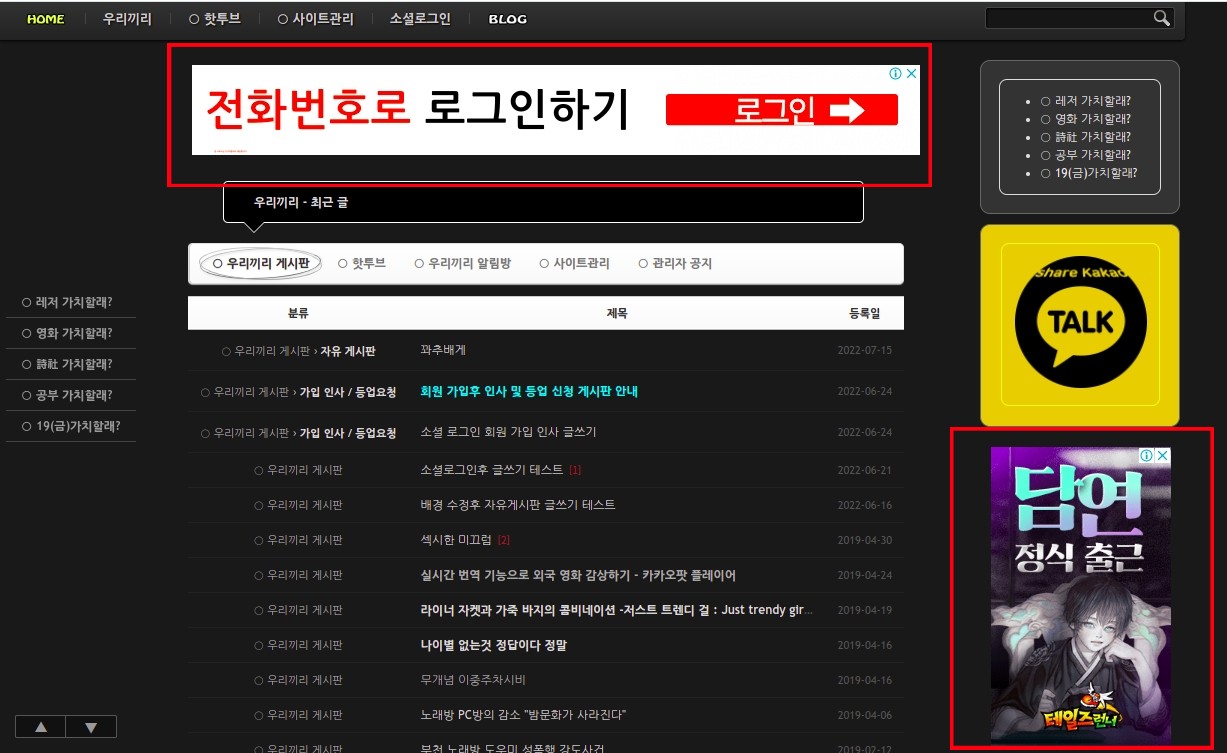
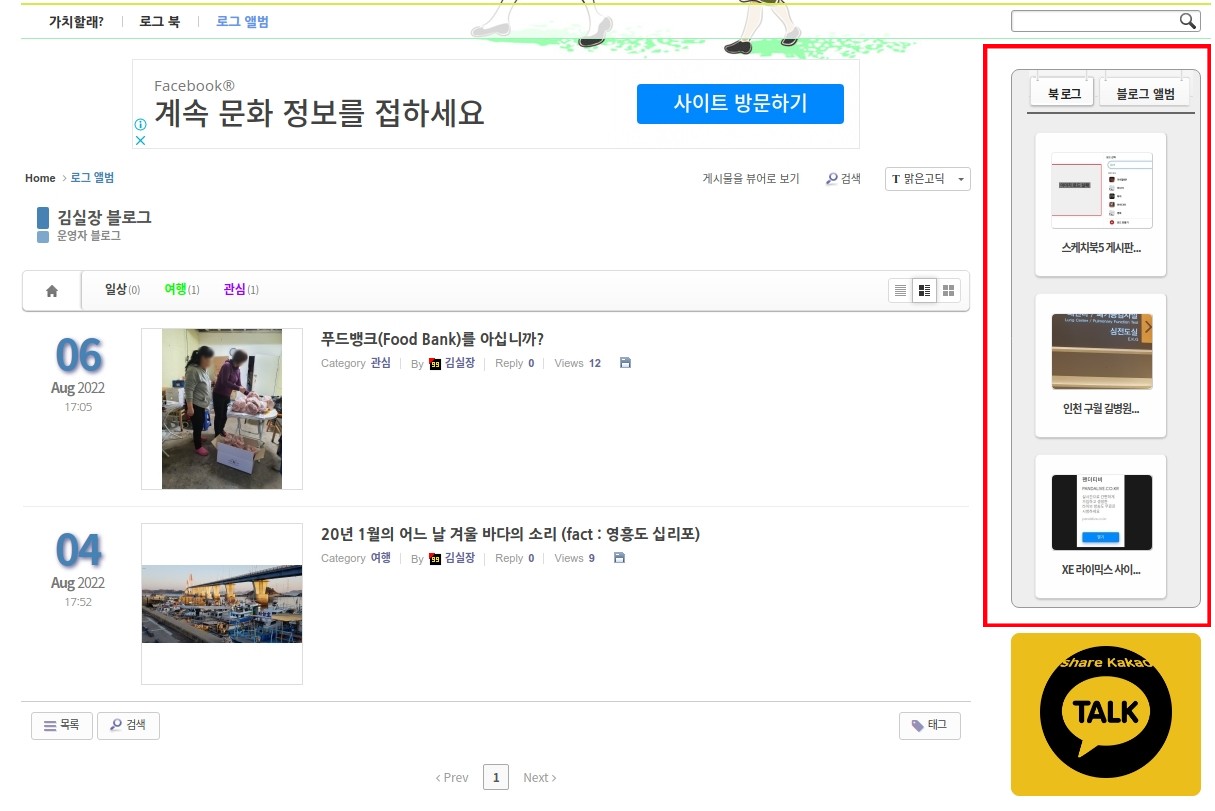
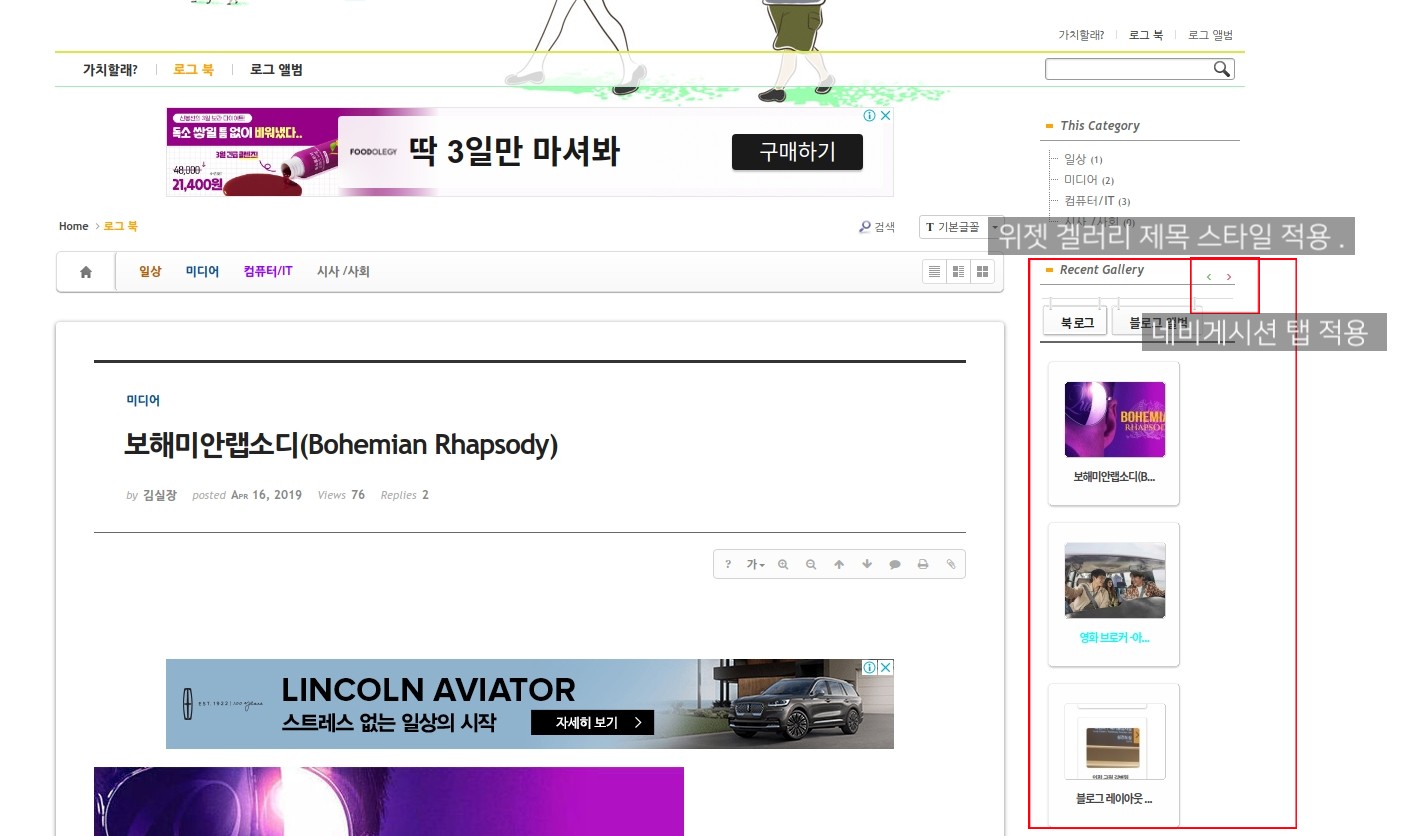
대략적인 사이트의 구글 애드센스 적용된 화면 들이다.





사이트의 메인 페이지에 상하단 적용 그리고 사이드의 위젯으로 코드 적용한 예제 등등 ...
그리고 게시판에 적용하여 컨탠츠 출력시 게시글의 상단에 애드센스 광고가 출력하게 만들었다.
처음엔 게시판의 설정에 상단 코드로 만들어 넣으려 했는데 모바일 에서의 메뉴 선택시 이에 대한 간섭이 심하게 생겨서 컨텐츠 본문 안에 애드센스 광고가 발생 하도록 해당 스킨의(스케치북5 게시판 스킨) 안에 구글 애드센스 코드를 삽입하였다.

게시판 본문안에 구글애드센스 코드를 넣기 위해선 스케치북5 스킨의 경로에 문서를 편집한다.
경로 : 루트 ./modules/board/skins/costom_rhymix-sketchbook-master/_read.html
XE 의 스케치북5 스킨이 아닌 라이믹스 용으로 fix된 아이믹스 스케치북5 스킨을 커스텀해 사용하고 있다.하지만 XE의 스케치북 5 스킨도 내용은 적용 방식은 동일하다.
대략 163 라인쯤을 살펴보면 <article>{$oDocument->getContent(false)}</article> 라는 컨탠츠를 출력하는 코드가 있으며 이 코드를 사이에 두고 애드센스 코드를 편집 하면 된다.
코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!-- 본문배치용 애드센스 코드 -->
<!--자신의 애드센스 코드 pc (728X90 사이즈로)//-->
<style>
.myAd1111 { width: 320px; height: 100px;}
@media(min-width: 500px) { .myAd1111 { width: 400px; height: 54px; } }
@media(min-width: 800px) { .myAd1111 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-12345******" crossorigin="anonymous"></script>
<!-- myAd1111 -->
<center>
<ins class="adsbygoogle myAd1111"
style="display:block;"
data-ad-client="ca-pub-********"
data-ad-slot="777777777"></ins>
</center>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></br>
<!-- 본문 출력 -->
<article>{$oDocument->getContent(false)}</article>
<!-- float 해제 -->
<br style="clear:both" />
<!-- 광고설정 끝-->
|
cs |
myAd1111 등은 자신의 애드센스 광고 코드를 적용하여 만들면 된다.
<style>
.myAd1111 { width: 320px; height: 100px;}
@media(min-width: 500px) { .myAd1111 { width: 400px; height: 54px; } }
@media(min-width: 800px) { .myAd1111 { width: 728px; height: 90px; } }
</style>
이 부분이 애드센스의 반응형 모바일과 pc에 대응하는 스타일 시트이다 문서폭 800px 이상 에서는 728 / 90px 로 파싱되고
그 이하의 해상도 에서는 400 /54 px로 파싱된다.
미디어 쿼리인
@media(min-width: 500px) { .my_adslot { width: 400px; height: 54px; } }
와
@media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } }
은 전형적인 미디어 쿼리 사용 방법으로 구성되어있다.
즉 화면 사이즈가 최소 500 일 경우에는 400의 광고 크기로, 800 일 경우에는 728의 크기로 노출된다는 의미이다.
사용자 입맛에 따라 적절하게 수정도 가능하다.
간단하게 구글 반응형 애드센스 스크립트 코드를 넣고 설정해주면 미디어쿼리 코드를 자동으로 작성해 주는 코드 도우미 사이트가 있어서 아래에 링크해둔다
*반응형 코드 생성기 : https://adsensemaster.herokuapp.com/index.php?id=advancedMaker.html
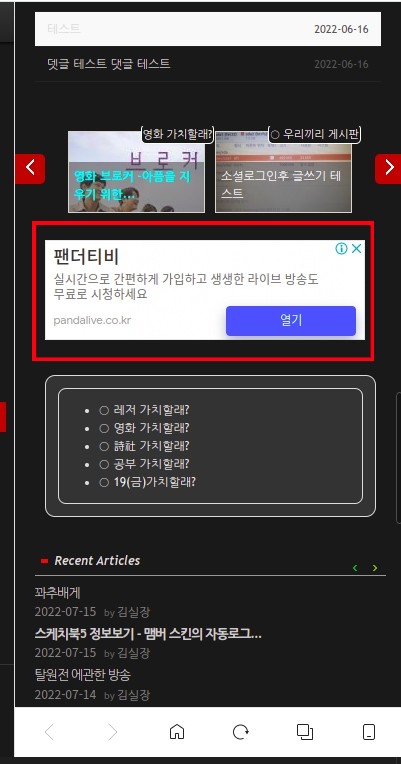
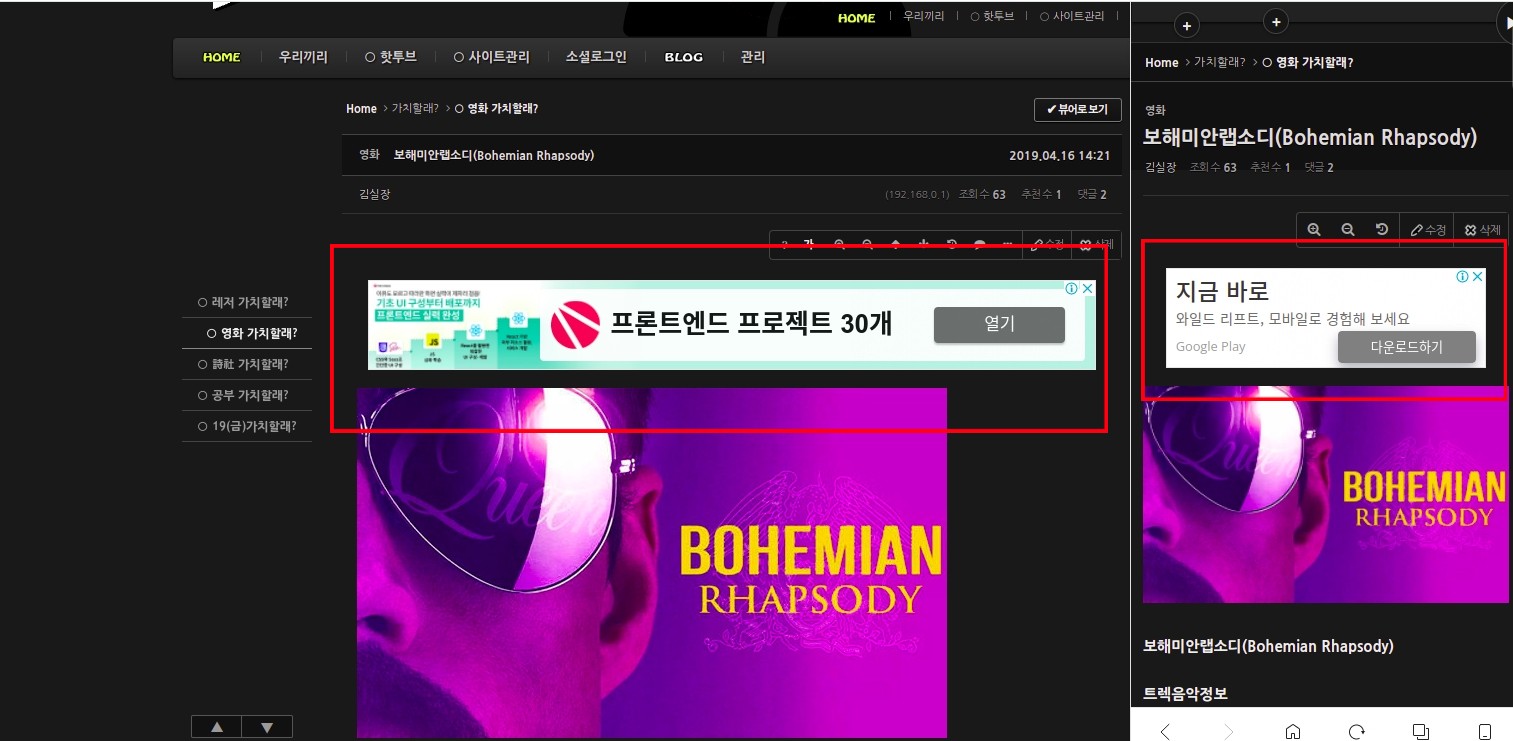
*pc 출력과 모바일 출력 결과물 :

사이드 바에 위젯 광고 출력 pc

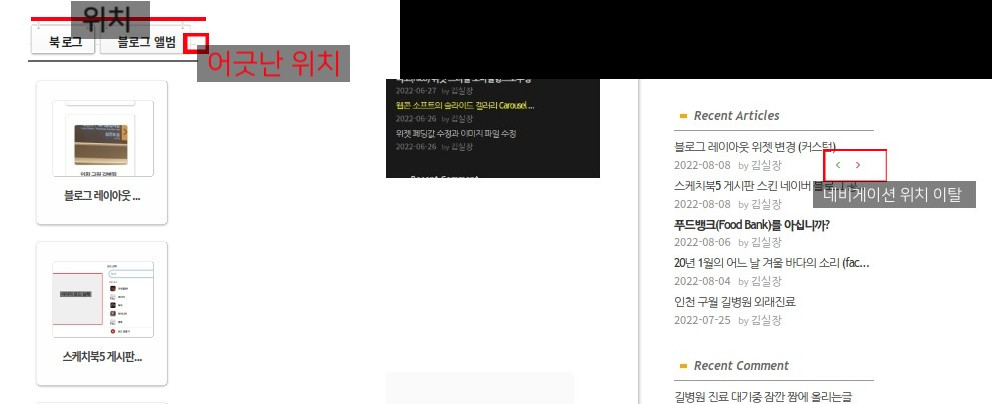
모바일 사이드 광고

레이아웃을 깨지게 만드는 모바일 광고 !
다른 부분들도 마찮가지 지만 사이드 위젯에 광고를 삽입 하는 부분에 가장 애를 먹은 부분은 데스크탑과 모바일 에서 레이아웃 디자인에 간섭 하지않는 부분이다.
이 부분이 위젯과 레이아웃 혹은 본문에 첨부하는 구글 코드와 씨름하게 만든 부분이다.
처음에 애를 먹은 부분은 pc에서는 레이아웃에 맟춰 코드를 집어 넣는데 모바일 검사를 해보면 의도한 디자인을 벗어난 광고의 불규칙한 모습이 당황하게 만들었다. div 박스로 만들어도 넣어봤고 p로도적용시켜봤는데 기본 구글 레퍼런스 코드를 수정하고 중앙정렬 태그정도로 마무리 하는게 가장 깔끔해 보였다. 물론 레퍼런스 스타일 태그를 감싸는 박스 태그는 개개인의 취향이니 맞게 적용하면 될듯하다.
최종적으로 스케치북5 레이아웃의 사이드 위젯 코드는 아래처럼 정했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="section">
<div class="costom1_wgt">
<style>
.myAd광고코드 { width:180px; height: 300px; }
@media(min-width: 400px) { .myAd광고코드 { width: 220px; height: 300px; } }
@media(min-width: 768px) { .myAd광고코드 { width: 180px; height: 300px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<center>
<ins class="adsbygoogle myAd광고코드"
style="display:block"
data-ad-client="ca-pub-5**********"
data-ad-slot="***********"
</ins></center>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div></div>
|
cs |
코드의 내용은
{ width:180px; height: 300px; } 부분은 사이드 위젯의 가로폭 200 안에 맞춘것이고 이코드를 기준으로 미디어 쿼리는 400px 미만 에서는 { width: 220px; height: 300px; } } 로 적용하고 768px 이상 에서의 크기는 { .myAd광고코드 { width: 180px; height: 300px; } } 로 사이드의 기본 광고 설정에 맟춰받고 나름 만족한 결과가 출력되어 사용중이다.
광고도 좋지만 레이아웃의 디자인을 망치는 과도한 사이즈의 광고는 별로 지향하지 않아서 pc 에서나 mobile 에서나 과하지 않은 사이즈로 출력되게 설정해 보았다.
스케치북5 레이아웃에 광고 삽입

사이트 Admin 페이지의 사이트 레이아웃 설정 화면이다.
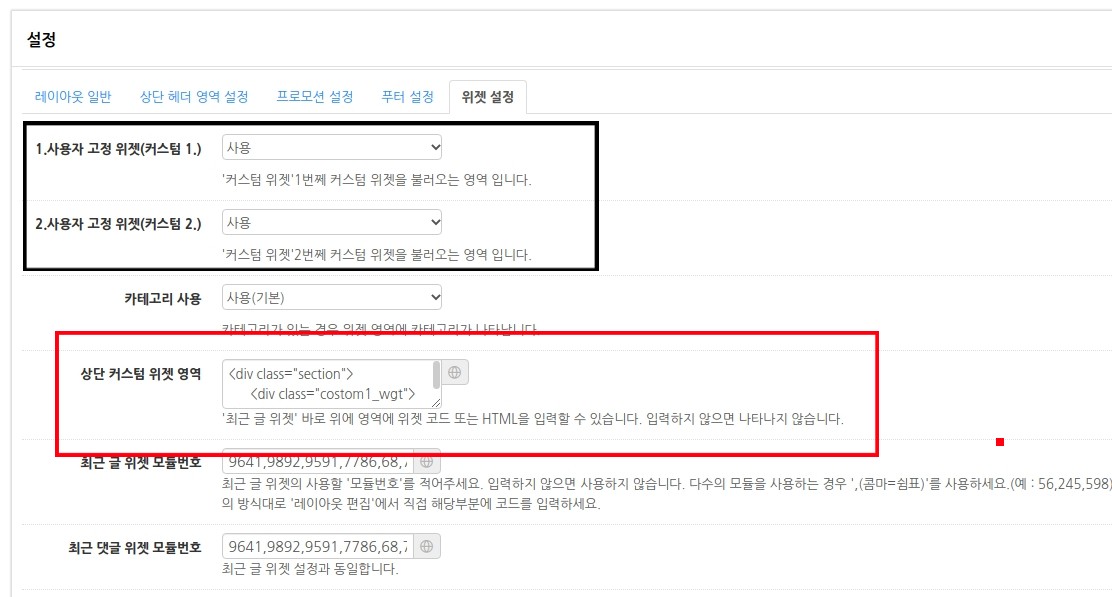
스케치북5 게시판 기준 레이아웃 설정의 편집에서 위젯설정탭 -> 에서 상단 커스텀 영역에 코드를 집어 넣었다.
*구글 코드를 감싼
<div class="section">
<div class="costom1_wgt">
박스는 레이아웃에 설정된 섹션 부분에 스타일 시트가 미리 적용된 박스 스타일을 만들기 위해서 감싼 div 박스 테그이다.
이 부분과 커스텀화한 위젯 박스 설정에 대한 글은 본문 서두에 언급된 위젯 커스텀 글 내용의 링크를 참조해서 설정 하면된다.
이런 커스텀 설정을 하면 좋은 부분이 위젯 커스템 박스를
커스텀1
커스텀2
커스텀3.....
이런 식으로 사용자 필요에 따라서 확장해 사용 할수있다는 점이다.
아무튼 이곳에 위에 구글 코드를 넣고 적용하여 설정하였다.
그리고 다음은 게시판 설정에 상단이나 하단 혹은 상하단 동일하게 위와같은 코드를 커스텀해서 환경에 맞게 설정 하여 마무리 하면된다.
메인 프론트 페이지의 구글 애드센스 코드 사용후 크롤링 오류

위에 이미지 처럼 간단하게 생각하고 애드센스 코드를 메인 프론트 페이지 상/ 하단에 설정하고 나니 구글 애드센스 홈에 오류 보고가 하나 뜬다.
내용을 수정하고 몇시간 지나 오류 메세지를 캡쳐해 글에 첨부하려 했는데 방문해보니 설정이 성공했는지 오류메세지가 사라져서 안보인다;;
대충 내용은 크롤링을 할수없어 수입에 지장을 줄수 있다는 메세지 인데 내용을 확인하고 오류 메세지의 링크로 넘어가 보니 메인 프론트의 수정 페이지에 접근을 못해서 나타난 오류로 보였다.
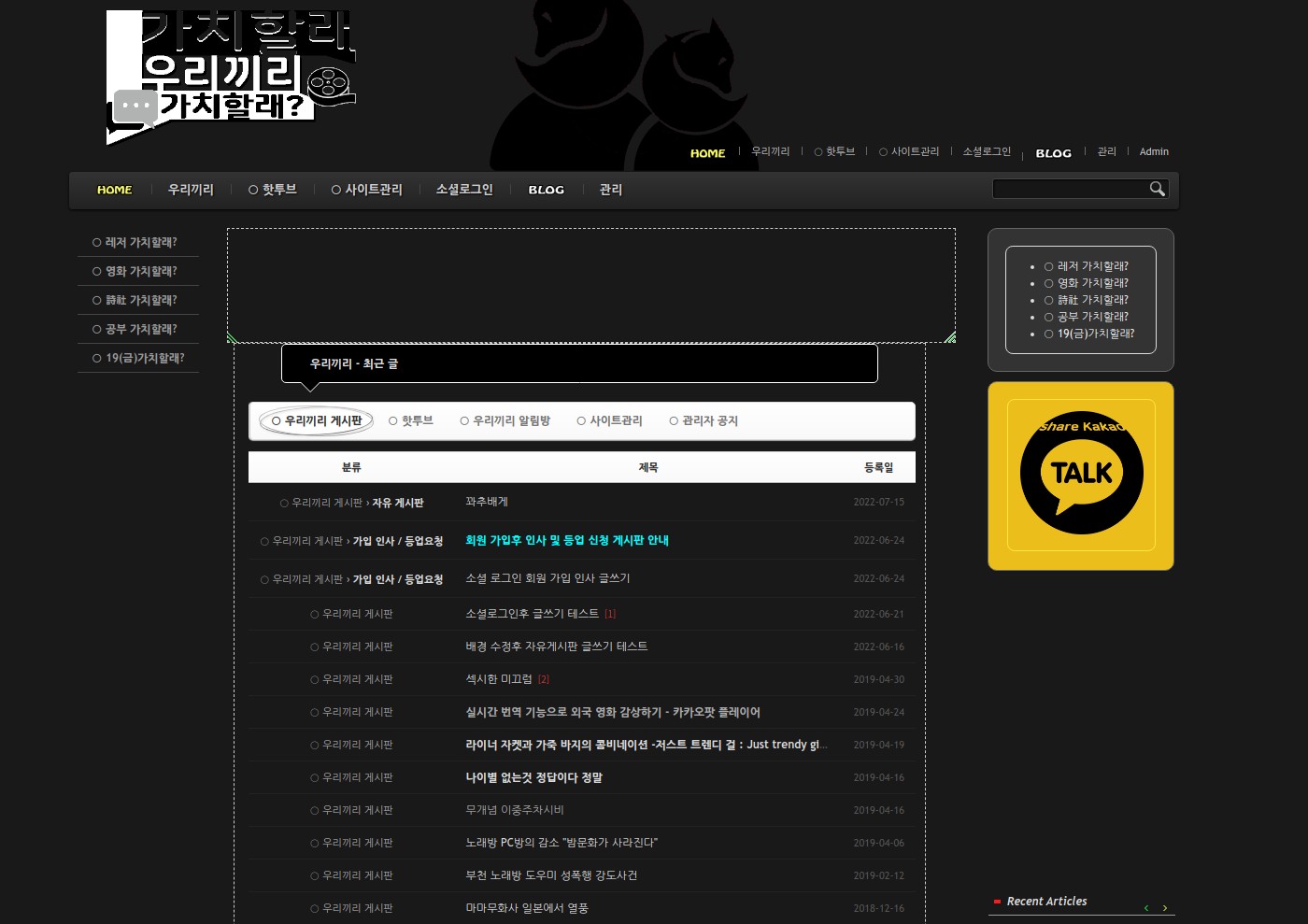
즉 로그인된 관리자만 아래 이미지와 같은 수정 페이지에 접근할 권한이 있는데 로그인 안된 구글 에드센스의 크롤링이 접근을 못하는건 당연한데
이해가 안가는 부분은 수정 페이지에 구글 코드의 접근이 왜 필요한지 모르겠다?
*문제를 일으킨 수정 페이지

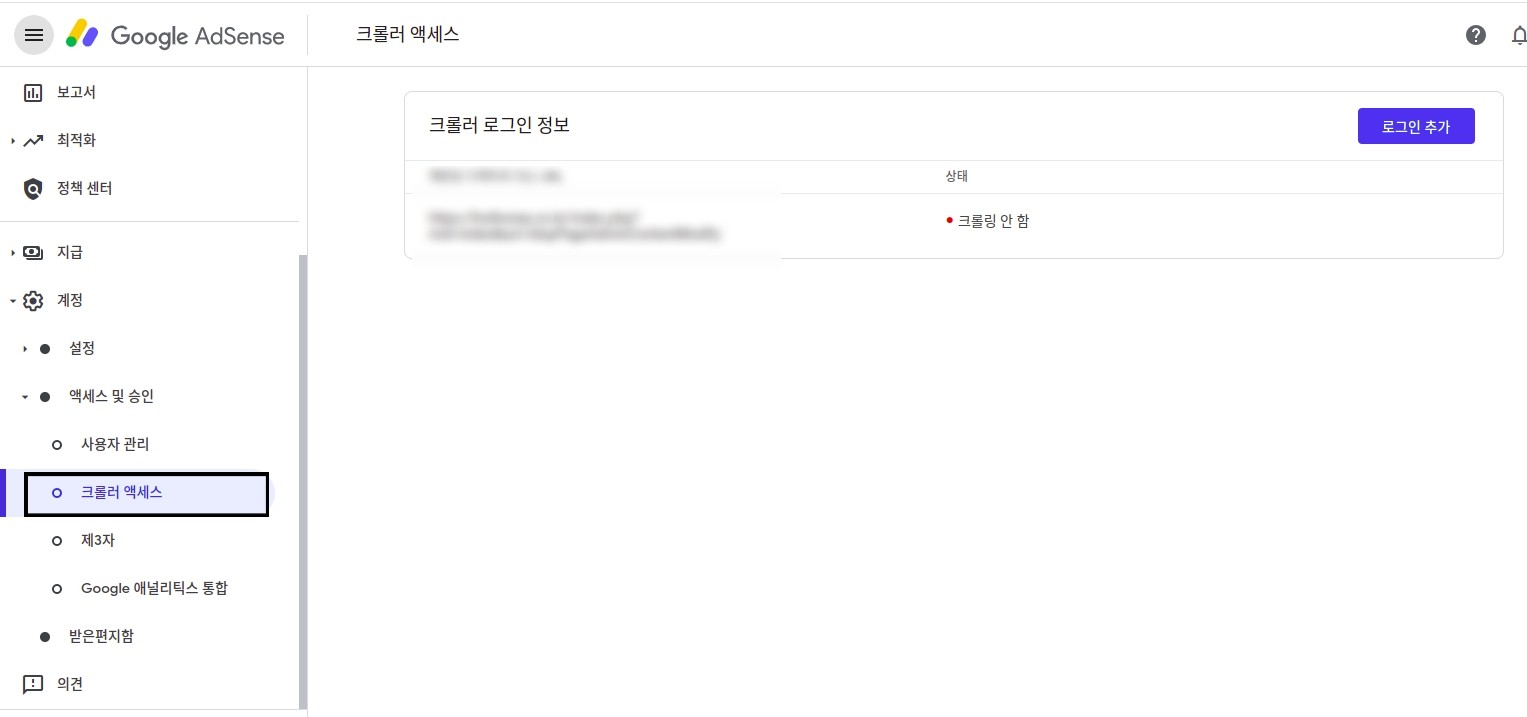
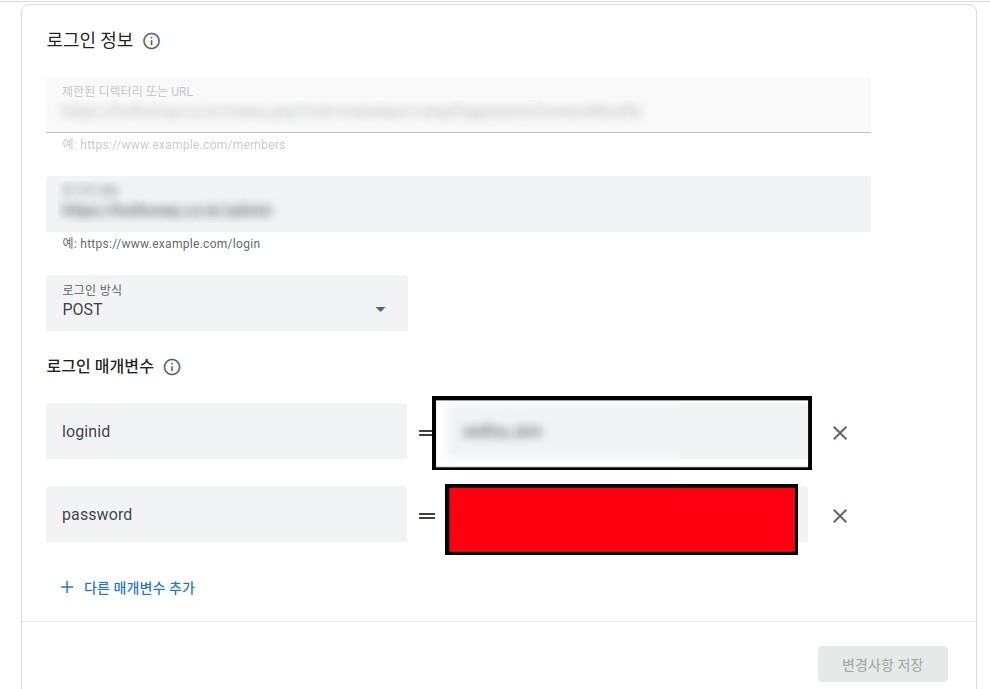
오류에 대한 해결은 구글 애드센스의 좌측 탭에서
계정 -> 액세스 및 승인 -> 크롤러 액세스 탭에서 수정하면된다.
즉 .. 접근 못하는 권한에 대해서 접근가능 하도록 로그인 정보를 설정해주고 해결했다.



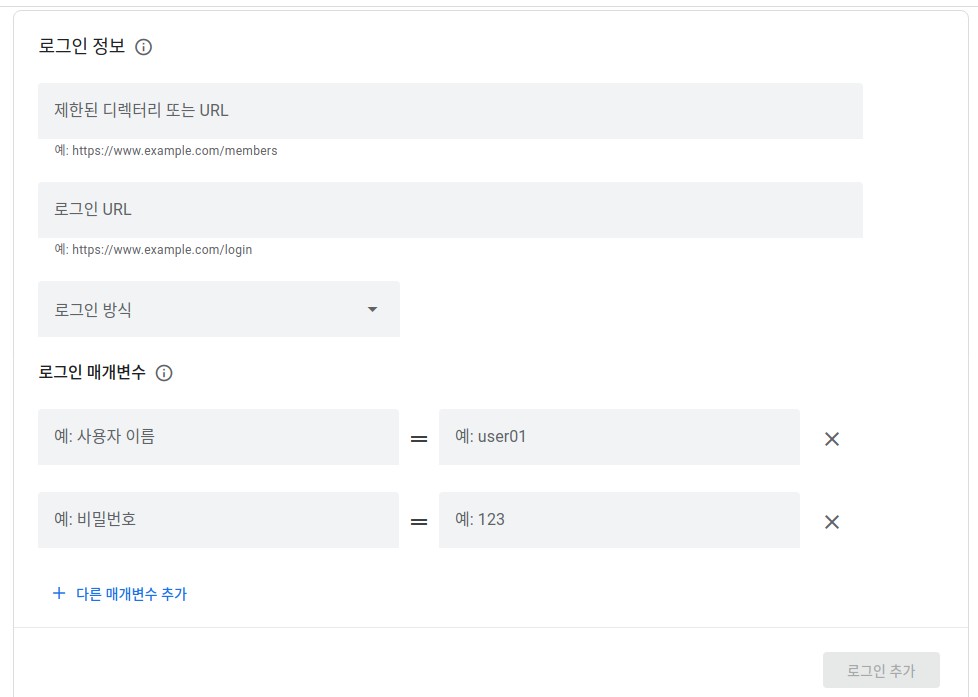
위에 예시처럼 제한된 디텍토리 url을 적어주고 로그인 url은 로그인 창의 링크를 넣어주면된다.
그리고 로그인 방식은 POST 햇는데 혹 안되면 GET 방식 이라던가 다른 방식을 선택해 보면 될듯하다.
그리고 로그인 매개변수 명은
loginid = 관리자 혹 사용자 로그인 아이디
password = 비밀번호
이런식으로 남기고 저장을 하고 나오면 오류가 해결된후 메세지가 사라지는것 같다.대체 수정 페이지에 왜 구글 애드센스 크롤링이 접근 해야하는지 알수가 없지만 오류 메세지를 꾸준히 남기고 보는것도 이에 못지않게 찝찝한 일이라 일단 이런 식으로 해결을 하였다.
요즘 구글 애드센스를 이용한다던가 많은 광고들을 사용하기위해 사이트나 블로그에 코드 적용을 하는 사용자가 많은데
광고수입도 좋지만 잘못된 예시로 설정을 하여 블로그의 디자인을 망치거나 또는 과도하게 따라붙는 유발되는 불쾌감이 사이트 재 방문률을 저하시킨다.
적당한 크기와 적당한 디자인으로 타협을 보아 구독자 들의 불쾌감을 유발하지 않는 광고 배치가 광고 설치의 중요한 방법중 하나 아닐까 생각해서 마침 사용하는 사이트와 블로그의 XE 라이믹스 코어 설치된 사이트에 구글 애드센스 광고를 적용한 방법을 몇자 적어보았다.













































































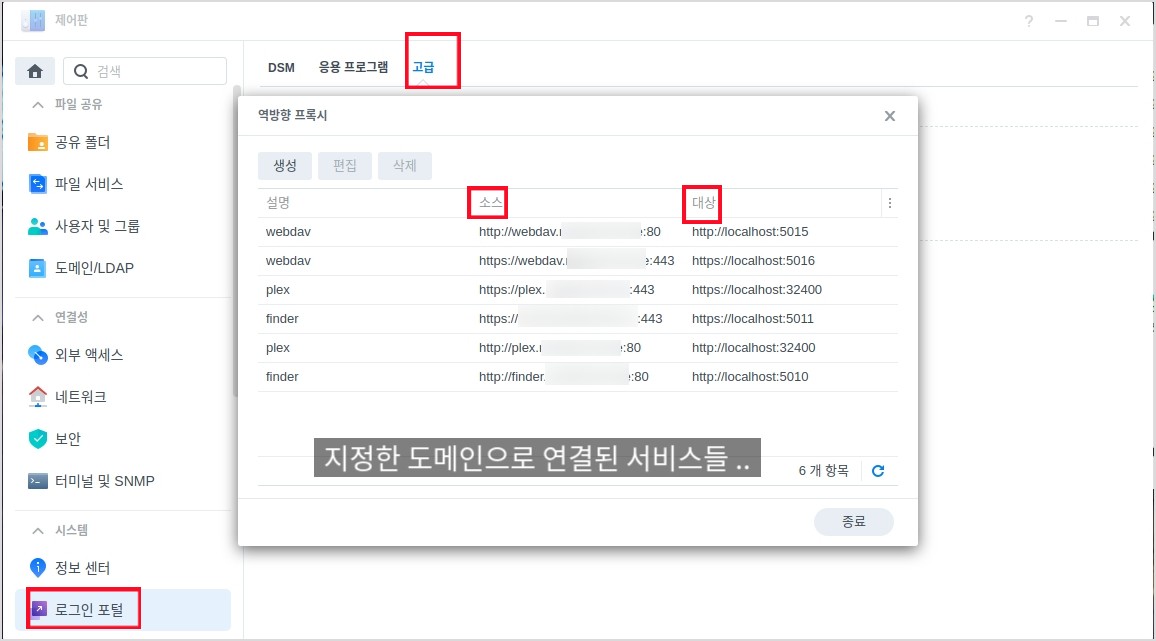
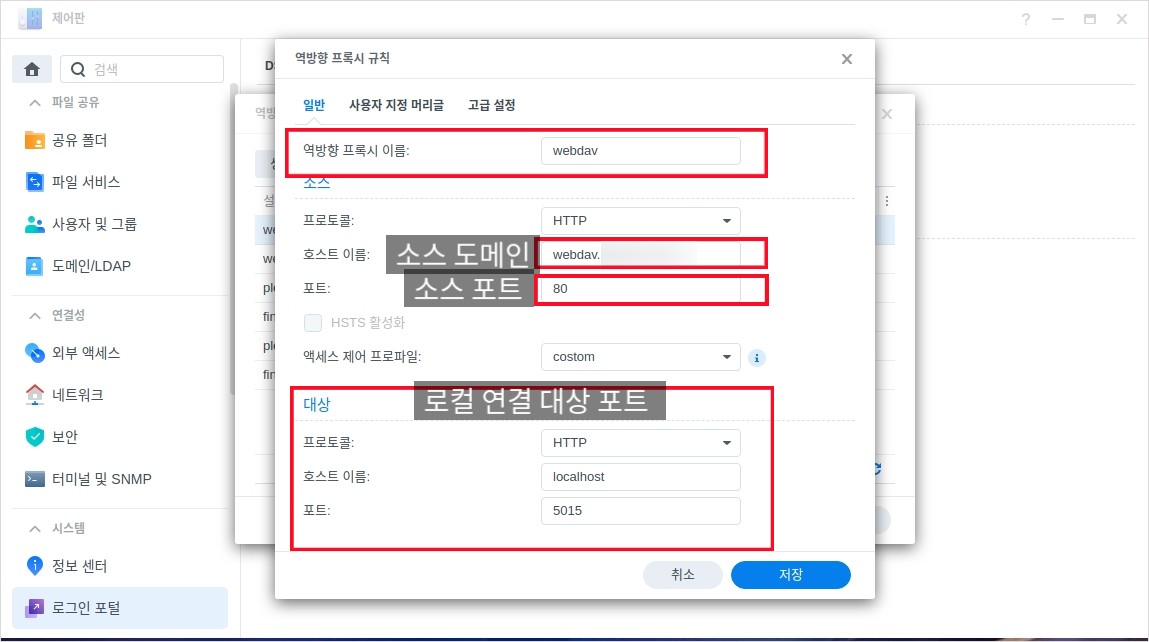
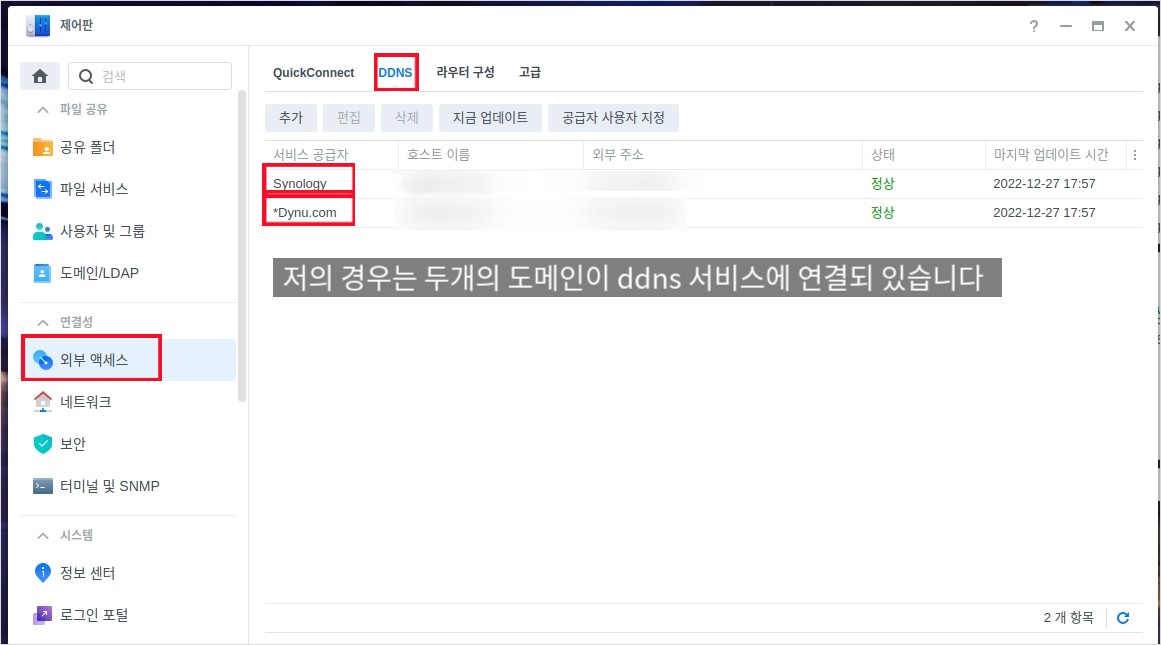
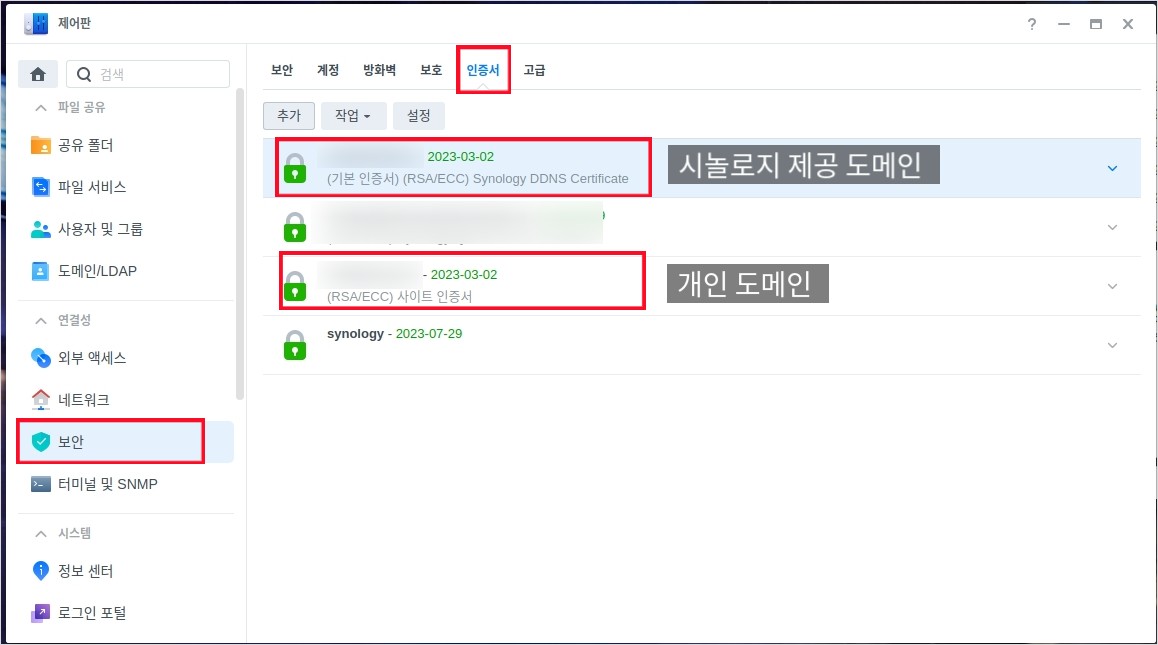
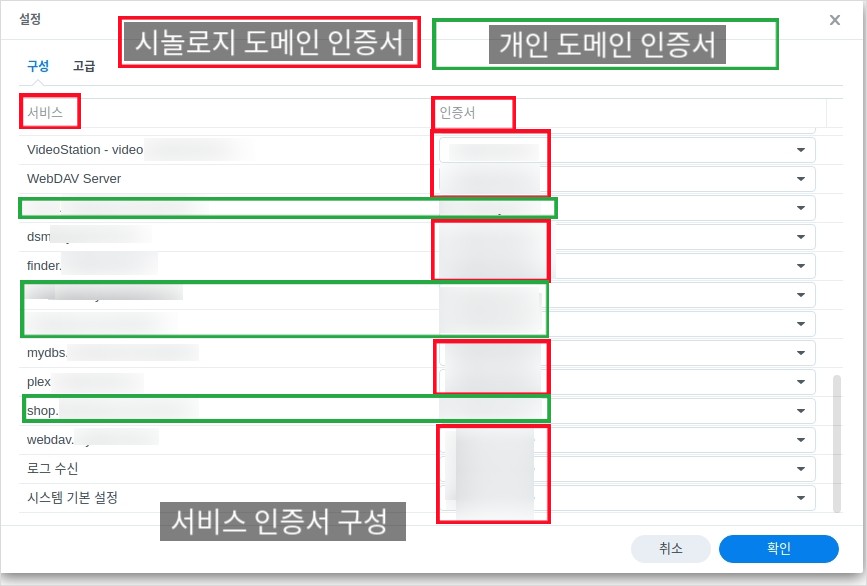
 즉 예를들어 각각의 서브 도메인 명.시놀로지 제공 도메인 으로 구성된 와일드 카드로 인증서를 구성 할수 있으니 이를 응용하여 각각의 패키지를 서브 도메인+시놀로지 도메인 으로 구성하여 역방향 프록시로 연결할 예정 입니다.
즉 예를들어 각각의 서브 도메인 명.시놀로지 제공 도메인 으로 구성된 와일드 카드로 인증서를 구성 할수 있으니 이를 응용하여 각각의 패키지를 서브 도메인+시놀로지 도메인 으로 구성하여 역방향 프록시로 연결할 예정 입니다.