
스케치북5 라이믹스 커스텀 스킨의 카카오톡 공유수정 & Twitter 공유 수정 :
라이믹스 스케치북 패치버전의 board 스킨을 설치하여 사용해보니 카카오톡의 sns 공유가 작동이 안되서 이 부분을 에전에 사용하던 스케치북5 커스텀 스킨의 카카오톡 sns 공유설정을 적용하여 반영하였다 .
수정한 문서는 _read.html 와 css 폴더의 board.css 의 문서에 카카오톡 관련 소스를 코딩하여 삽입 하였다.
스킨의 설정에서 sns 설정 부분의 큰 아이콘 사용으로 설정 하였으며 작은 아이콘에 대응하는 _read_sns.html 문서는 사이트 에서 작은 아이콘의 sns 내용은 설정에 반영하지 않으므로 수정하지 않았다. 이후 사용할시를 대비해 미리 수정해 반영하겠다.
수정 내용은 (사이트에 커스텀한 문서 반영기준 )
루트 /modules/board/skins/costom_rhymix-sketchbook-master/ 내의 _read.html 와 css 폴더의 board.css 의 문서 이며
skins 과 m.skins 내의 내용을 를 모두 반영한다.
_read.html 의 최상단의 아래 부분 10~25 번 라인 사이에 아래 카카오 링크와 관련 스크립트를 추가한후
<!--// 최상상단 카카오공유 내용 추가 소스-->
<load target="//developers.kakao.com/sdk/js/kakao.min.js" />
<!--<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>-->
<script type='text/javascript'>
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('{$mi->kakao_key}');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
function sendLink() {
Kakao.Link.sendScrap({
requestUrl: '{$sns_link}'
});
}
//]]>
</script>
341 ~357 라인의 sns 공유 관련 소스를 아래 처럼 수정하여 대응 하였다.
<!--// SNS kakao SendLink 수정 //-->
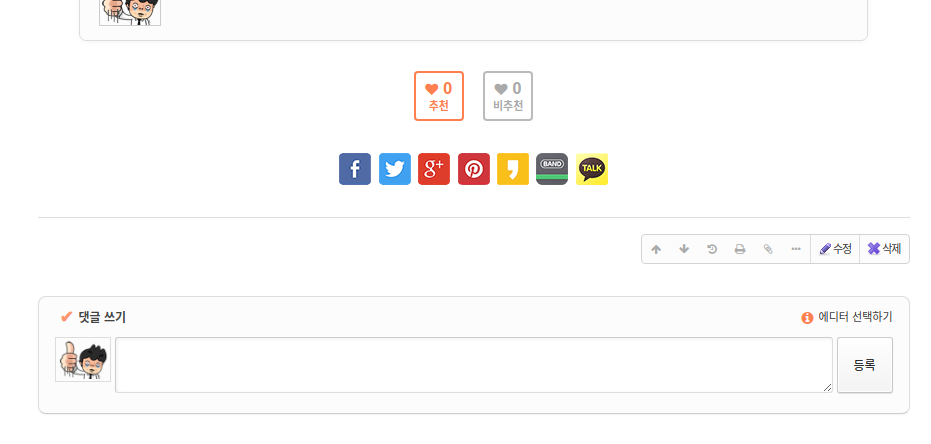
<div cond="$mi->to_sns=='3'" class="to_sns big" style="text-align:{$mi->to_sns_big}" data-url="{$sns_link}" data-permanenturl="{$oDocument->getPermanentUrl()}" data-title="{$sns_title}">
<a class="facebook bubble" href="#" data-type="facebook" title="To Facebook"><b class="ico_sns facebook">Facebook</b></a>
<a class="twitter bubble" href="#" data-type="twitter" title="To Twitter"><b class="ico_sns twitter">Twitter</b></a>
<a class="google bubble" href="#" data-type="google" title="To Google"><b class="ico_sns google">Google</b></a>
<a class="pinterest bubble" href="#" data-type="pinterest" title="To Pinterest"><b class="ico_sns pinterest">Pinterest</b></a>
<!--@if(Mobile::isMobileCheckByAgent())-->
*아래는 카카오톡 sns 대응 부분
<a class="kakaostory" href="storylink://posting?post={$oDocument->getPermanentUrl()}&appid=m.kakao.com&appver=1.0&apiver=1.0&appname={$mi->title}"><b class="ico_sns kakaostory">KakaoStory</b></a>
<a class="band" href="bandapp://create/post?text={$sns_title}%0A{$sns_link}"><b class="ico_sns band">Band</b></a>
<a class="kakao" href="javascript:sendLink()" ><b class="ico_sns kakao">Kakao</b></a>
<a class="line" href="line://msg/text/?{$sns_title}%0D%0A{$sns_link}"><b class="ico_sns line">Line</b></a>
<!--@else-->
<a class="kakaostory bubble" href="#" data-type="kakaostory" title="To KakaoStory"><b class="ico_sns kakaostory">KakaoStory</b></a>
<a class="band bubble" href="#" data-type="band" title="To Band"><b class="ico_sns band">Band</b></a>
<a class="kakao" href="javascript:sendLink()" title="To Kakao"><b class="ico_sns kakao">Kakao</b></a>
<!--@end-->
</div>
*그리고 해당 sns 공유 부분에 트위터 공유글 게시글이 올라가질 않고 트윗터 홈으로 롤백하는 공유 오류가 있어서 이에 대응하는
부분인 js 폴더 안의 board.js 의
402.라인 : loc = '//twitter.com/home?status='+encodeURIComponent(title)+' '+href;
---> 변경
402.라인 : loc = '//twitter.com/share?text='+encodeURIComponent(title)+'&url='+href;
을 수정하였다






 핫튜브 / 자료실 게시판 오류 -유튜브 링크 바로 임베드 애드온 ...
핫튜브 / 자료실 게시판 오류 -유튜브 링크 바로 임베드 애드온 ...
