수정내역
수정 1.
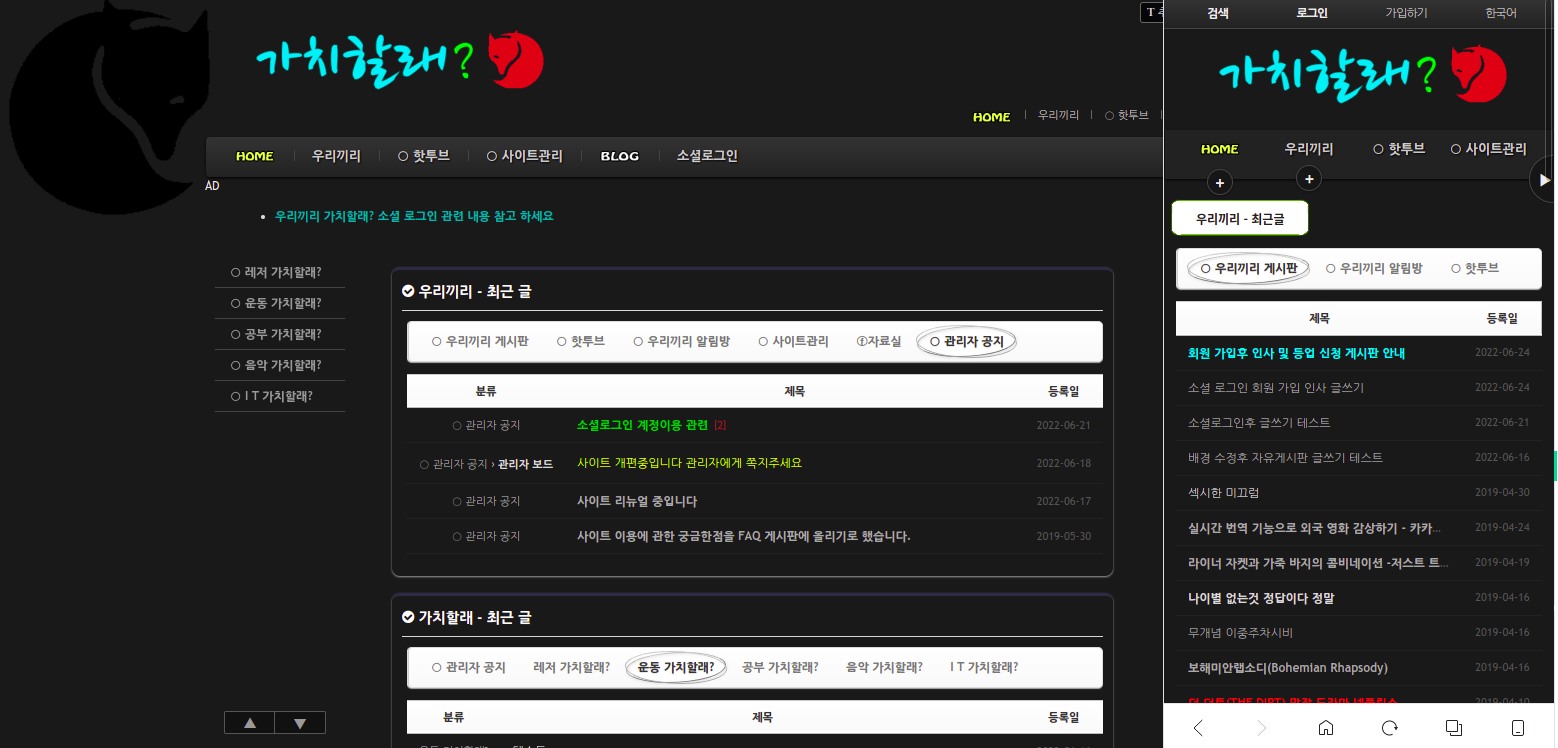
스케치북 5 스타일 커스텀 최신글 위젯에 상단탭 padding 값 좌우가 넓다보니 게시판 명이 모두 출력 되질 않는다
패딩값 조정으로 pc 출력과 mobile 출력의 게시판 제목 출력을 늘렸다.
경로 :
루트 /widgets/content/skins/sketchbook5_style-black/css/sk5_content.css
루트 /widgets/content/skins/m.sketchbook5_style-black/css/sk5_content.css
28라인 :
overflow: hidden;
height: 33px;
padding: 3px 10px 3px 10px;
border-left: 1px solid #CCC;
border-radius: 4px;
-webkit-box-shadow: -1px 0 2px #DDD;
box-shadow: -1px 0 2px #DDD;
background: :#F9F9F9;
background: -moz-linear-gradient(top,#FFF,#F9F9F9);
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#FFF),to(#F9F9F9));
background: linear-gradient(to bottom,#FFF 0%,#F9F9F9 100%);
padding 값 수정
padding:3px 90px 3px 11px -> padding:3px 10px 3px 10px

수정 2.
위젯 스타일 수정
게시판 분리를 위해서 메인 페이지 수정에서 사용한 위젯 스타일 (그린 스타일 위젯)의 컬러가 사이트 이미지와 맞지않아 위젯 스타일 파일의 배경 이미지 파일을 흰색 이미지로 수정
경로:
루트 /widgetstyles/white_ButtonStyle/css/widgetBoxStyle.css
루트 /widgetstyles/white_ButtonStyle/img
float: left;
width: 10px;
height: 37px;
position: relative;
padding: 0;
background: url(../img/headerBgG_left.png) no-repeat;
Left와 right 의 이미지와 center 이미지를 그린 - > 흰색 으로 편지하고 좌우 이미지 크기를 확장 변경후 이미지의 늘린 크기에 맟춰 width: 6px; 값을 -> width: 10px; 으로 변경 후 위젯 정보 파일 수정하고 화이트 스타일 위젯 명으로 저장하여 마무리 함
코드가 심플한 위젯이라 다음에 스케치북 스타일의 위젯 스타일 파일로 수정하기로 계흭을 세웠다 .






