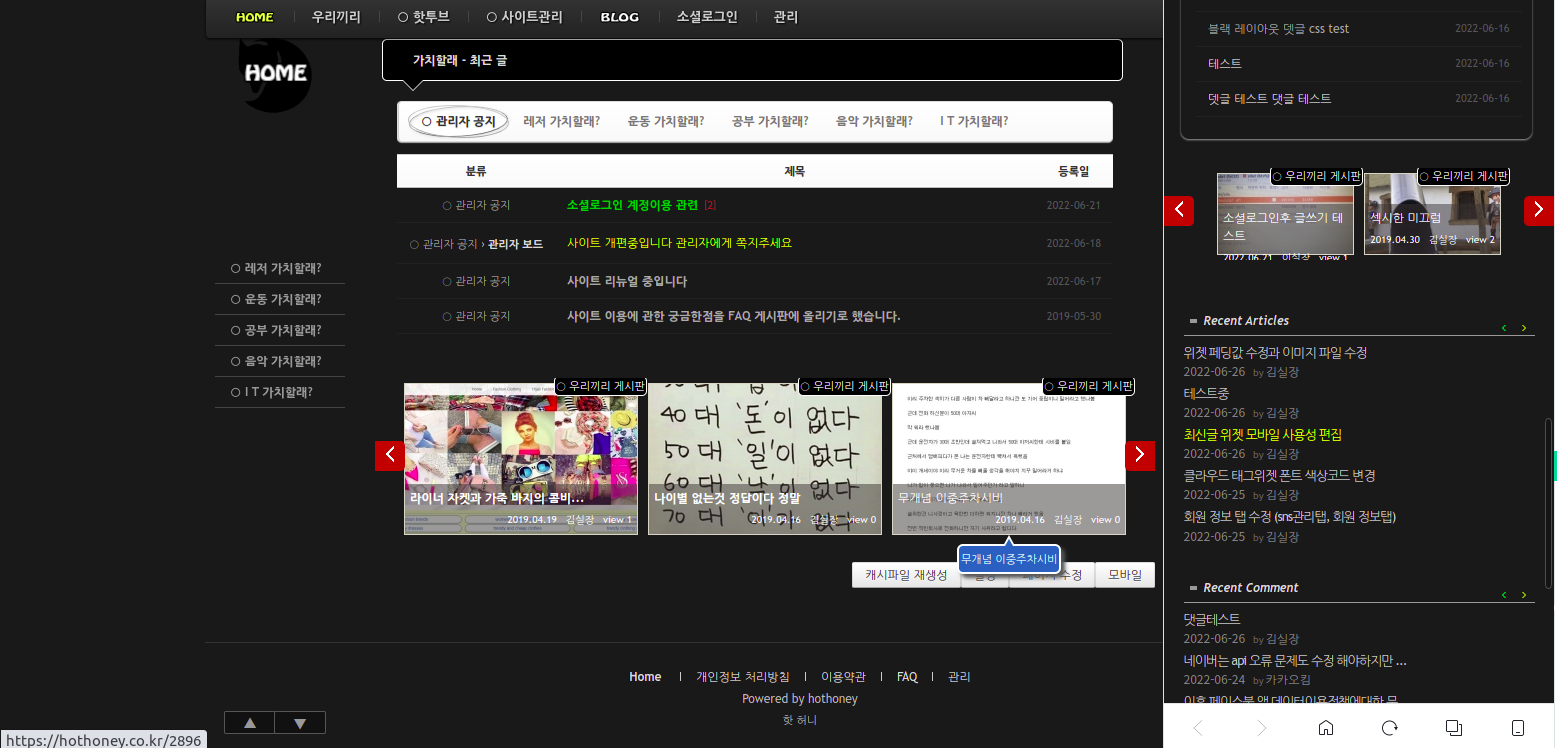
갤러리형태의 Carousel 위젯스킨
개요 :
사용하는 레이아웃 배경과 매치가 안되서 배경 백그라운드와 캘러셀 좌우 슬라이더 선택 버턴의 컬러와 윈도우타이틀 백그라운드 의 컬러를 수정 하였다.
웹콘슬라이더 위젯
수정.1
루트 /widgets/webcon_carousel/skins/carousel_style/css/normal.css
nomal.css 파일
1라인
background: #FFF -> #191919
#FFF -> #191919
15 ~ 16 라인
#class : .carousel_prev
#class : .carousel_next
background: #0e76bc -> #b71c1c
carousel_prev{position: absolute;z-index: 11;left:0;border-left:0;top: 50%;width: 20px;height: 20px;margin-top: -18px;padding: 5px;background: #0e76bc;-webkit-border-top-right-radius: 5px; border-top-right-radius: 5px;-webkit-border-bottom-right-radius: 5px; border-bottom-right-radius: 5px;}
.carousel_next{position: absolute;z-index: 11;right:0;border-right:0;top: 50%;width: 20px;height: 20px;margin-top: -18px;padding: 5px;background: #0e76bc;-webkit-border-top-left-radius: 5px; border-top-left-radius: 5px;-webkit-border-bottom-left-radius: 5px; border-bottom-left-radius: 5px;}
21. 라인
#class : .browser_title
background:#0e76bc -> #191919
.browser_title{position:absolute;right:-10px;top:-8px;padding:1px; border:1px solid #fff;background:#0e76bc; border-radius:5px;-webkit-border-radius:5px; line-height:16px;}
수정 2.
루트 /widgets/webcon_carousel/skins/carousel_style/list.html
list.html 파일
103 라인 :파일내 스크립트 안에 백그라운드컬러
backgroundColor: '#0e76bc ->#000
border: 'solid 2px #ffffff',
padding: '2px',
fontSize: '11px',
fontWeight: 'normal',
lineHeight: '2',
backgroundColor: '#0e76bc',(#000 으로 편집 )
color: '#fff',
radius: '5px'
이후 필히 케시파일 재생성을 하여애 적용된다 .






 위젯 페딩값 수정과 이미지 파일 수정
위젯 페딩값 수정과 이미지 파일 수정
