1소셜 로그인 오류 : 부분 해결 (구글 로그인과 카카오 로그인 해결 페이스북 ,트윗은 오류 미해결 )
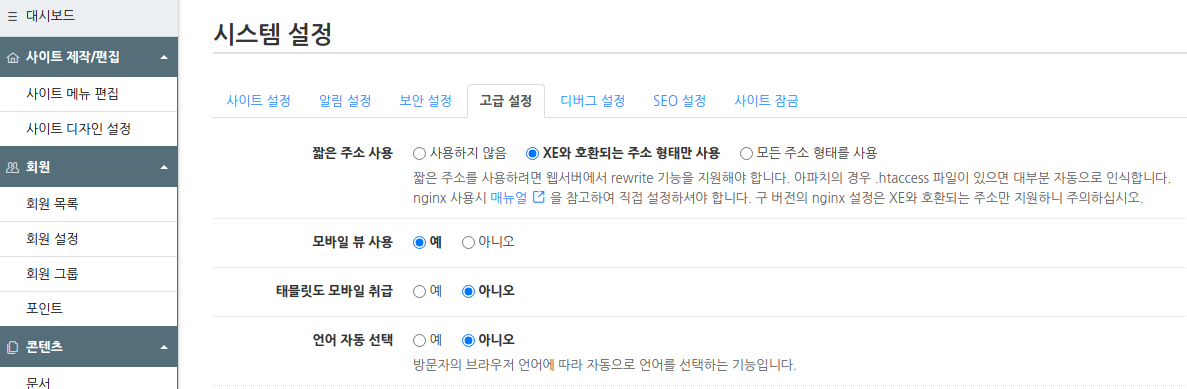
2.카테고리 오류 : 미해결 (nginx의 설정을 조정 했는데 뭔가 잘못되었는지 짧은 주소 적용을하면 카테고리(분류 관리)에 문제가 보인다.(해결 : nginx의 user.conf*의 유저 개인 설정을 저장한 폴더에 그전에 작성했던 xe 의 nginx 대응 설정 파일과 라이믹스의 새로만든 설정 파일이 충돌되 오류가 발생함 기존 xe 설정 파일을 모두 삭제하고 복구하여 해결 )이후 관리자 모드 사이트설정 -> 고급설정 에서 XE와 호환되는주소형태로만 사용으로 책크

3.스킨과 레이아웃 글쓰기 서식 등에서 어두운 배경과 밝은 배경의 폰트 컬로 조정 ( 기준을 어디다 둬야 할지 못정해서 보류중)
4.시스템 변경후 베드(bed)된 잉여 파일과 관련 폴더들 정리 (어디까지 정리해야할지 파악이 안되서 보류중)
5.스케치북5_라이믹스 게시판 sns 공유버턴 설정 : 현재 pc게시판의 카카오톡 공유가 보이질 않는데 이건 의도된 것인지 설정의 문제인지 아직 파악이 안됬다. (이전 스케치북 게시판과 어느부분에 fix가 된건지 파악한후 수정예정 )
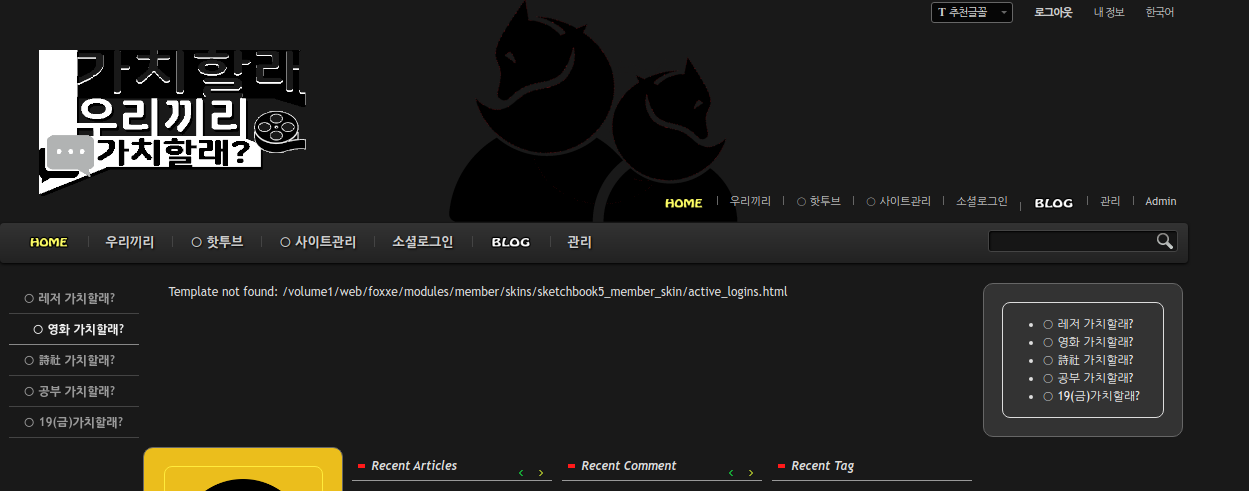
5.스케치북 5 레이아웃의 맴버 정보 html 누락 : xe 에서 사용하던 스케치북5 레이아웃의 종속된 탭인 회원 정보 보기에서 "작성 댓글 보기와 자동 로그인 관리의 각각 모둘을 담당하는
작성 댓글 보기 : /modules/member/skins/sketchbook5_member_skin/comment_list.html
자동 로그인 관리 : /modules/member/skins/sketchbook5_member_skin/active_logins.html
html 문서가 없다는 오류가 나온다.
아마 기존 xe 사이트와 업그레이드된 라이믹스 사이트의 탬블릿 문서를 다루는 방식이 변경된 부분들이 있고 이로인해 기존 xe 에서 사용하던 스케치북5 게시판의 문서에서는 다루지 않던 탬플릿 문서가 추가 / 혹은 변경 된것으로 보이며 이로인해 해당 문서의 탬플릿을 불러올수 없는 오류로 보인다.
기존 레이아웃에서 사용하던 문서에 새로 조립해 추가해야 하는건지 아니면 인쿨루드(include) 코드 수정으로 해결이 가능할수 있는건지 살펴봐야한다...
아래 이미지 오류 메세지 출력

6.스케치북5 라이믹스 커스텀 스킨의 카카오톡 공유수정 :
라이믹스 스케치북 패치버전의 board 스킨을 설치하여 사용해보니 카카오톡의 sns 공유가 작동이 안되서 이 부분을 에전에 사용하던 스케치북5 커스텀 스킨의 카카오톡 sns 공유설정을 적용하여 반영하였다 .
수정한 문서는 _read.html 와 css 폴더의 board.css 의 문서에 카카오톡 관련 소스를 코딩하여 삽입 하였다.
스킨의 설정에서 sns 설정 부분의 큰 아이콘 사용으로 설정 하였으며 작은 아이콘에 대응하는 _read_sns.html 문서는 사이트 에서 작은 아이콘의 sns 내용은 설정에 반영하지 않으므로 수정하지 않았다. 이후 사용할시를 대비해 미리 수정해 반영하겠다.
수정 내용은 (사이트에 커스텀한 문서 반영기준 )
루트 /modules/board/skins/costom_rhymix-sketchbook-master/ 내의 _read.html 와 css 폴더의 board.css 의 문서 이며
skins 과 m.skins 내의 내용을 를 모두 반영한다.
_read.html 의 최상단의 아래 부분 10~25 번 라인 사이에 아래 카카오 링크와 관련 스크립트를 추가한후
<!--// 최상상단 카카오공유 내용 추가 소스-->
<load target="//developers.kakao.com/sdk/js/kakao.min.js" />
<!--<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>-->
<script type='text/javascript'>
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('{$mi->kakao_key}');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
function sendLink() {
Kakao.Link.sendScrap({
requestUrl: '{$sns_link}'
});
}
//]]>
</script>
341 ~357 라인의 sns 공유 관련 소스를 아래 처럼 수정하여 대응 하였다.
<!--// SNS kakao SendLink 수정 //-->
<div cond="$mi->to_sns=='3'" class="to_sns big" style="text-align:{$mi->to_sns_big}" data-url="{$sns_link}" data-permanenturl="{$oDocument->getPermanentUrl()}" data-title="{$sns_title}">
<a class="facebook bubble" href="#" data-type="facebook" title="To Facebook"><b class="ico_sns facebook">Facebook</b></a>
<a class="twitter bubble" href="#" data-type="twitter" title="To Twitter"><b class="ico_sns twitter">Twitter</b></a>
<a class="google bubble" href="#" data-type="google" title="To Google"><b class="ico_sns google">Google</b></a>
<a class="pinterest bubble" href="#" data-type="pinterest" title="To Pinterest"><b class="ico_sns pinterest">Pinterest</b></a>
<!--@if(Mobile::isMobileCheckByAgent())-->
*아래는 카카오톡 sns 대응 부분
<a class="kakaostory" href="storylink://posting?post={$oDocument->getPermanentUrl()}&appid=m.kakao.com&appver=1.0&apiver=1.0&appname={$mi->title}"><b class="ico_sns kakaostory">KakaoStory</b></a>
<a class="band" href="bandapp://create/post?text={$sns_title}%0A{$sns_link}"><b class="ico_sns band">Band</b></a>
<a class="kakao" href="javascript:sendLink()" ><b class="ico_sns kakao">Kakao</b></a>
<a class="line" href="line://msg/text/?{$sns_title}%0D%0A{$sns_link}"><b class="ico_sns line">Line</b></a>
<!--@else-->
<a class="kakaostory bubble" href="#" data-type="kakaostory" title="To KakaoStory"><b class="ico_sns kakaostory">KakaoStory</b></a>
<a class="band bubble" href="#" data-type="band" title="To Band"><b class="ico_sns band">Band</b></a>
<a class="kakao" href="javascript:sendLink()" title="To Kakao"><b class="ico_sns kakao">Kakao</b></a>
<!--@end-->
</div>
*그리고 해당 sns 공유 부분에 트위터 공유글 게시글이 올라가질 않고 트윗터 홈으로 롤백하는 공유 오류가 있어서 이에 대응하는
부분인 js 폴더 안의 board.js 의
402.라인 : loc = '//twitter.com/home?status='+encodeURIComponent(title)+' '+href;
---> 변경
402.라인 : loc = '//twitter.com/share?text='+encodeURIComponent(title)+'&url='+href;
을 수정하였다. 그런데 트윗터 공유시 이미지 링크가 안올라온다 아마 사이트 설정에 트윗터 메타테그에 대한 설정 부분이 따로 언급된 부분이 있는것 으로보아 트윗터의 메타테그를 따로 설정해 줘야 하는것으로 추측이된다. 이 부분은 아직 반영하지 못했다.
이미지 반영됨