수정한 문서
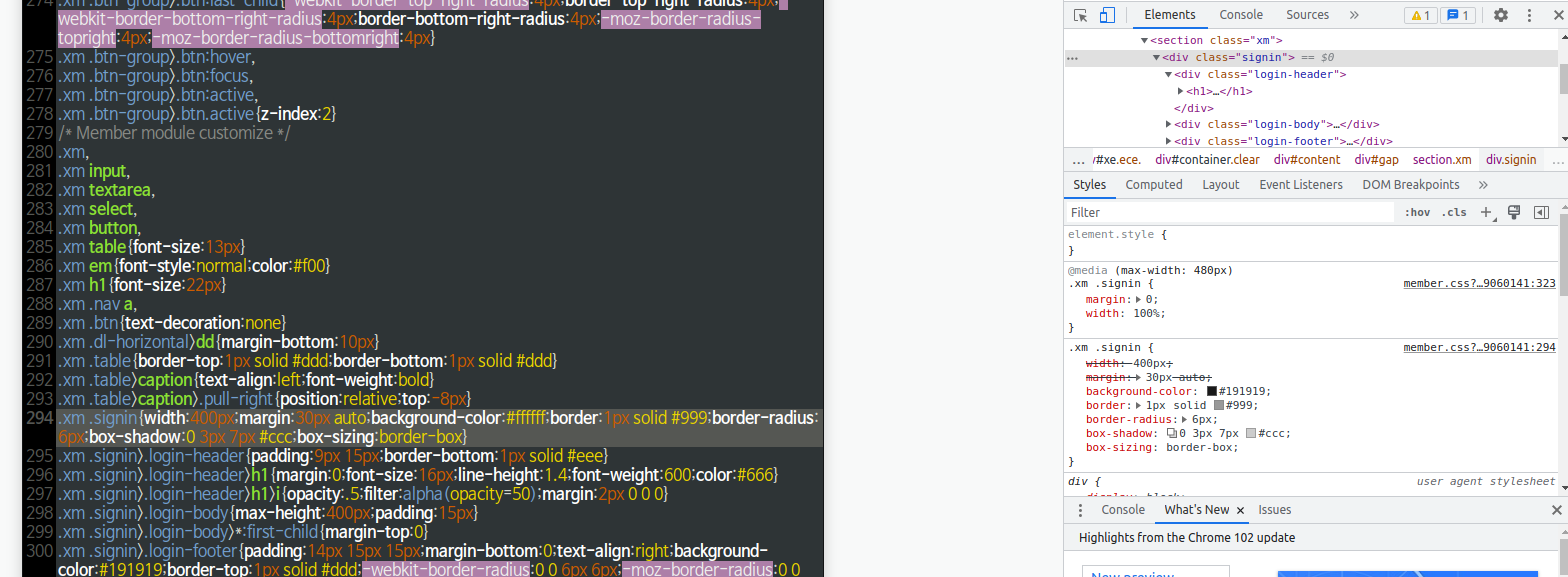
루트//modules/member/skins/default/css/member.css (294~296 라인)
수정한 소스 :
.xm .signin{width:400px;margin:30px auto;background-color:#191919;border:1px solid #999;border-radius:6px;box-shadow:0 3px 7px #ccc;box-sizing:border-box}
.xm .signin>.login-header{padding:9px 15px;border-bottom:1px solid #eee}
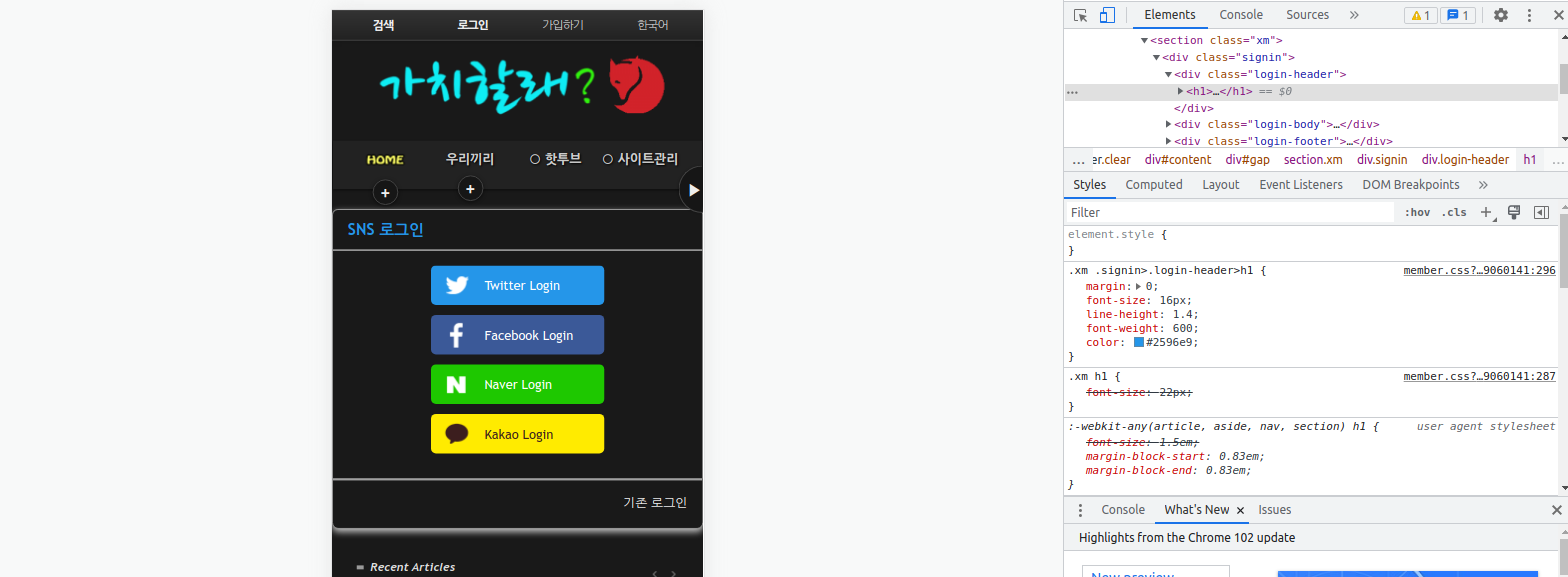
.xm .signin>.login-header>h1{margin:0;font-size:16px;line-height:1.4;font-weight:600;color:#2596e9}
.xm .signin>.login-header>h1>i{opacity:.5;filter:alpha(opacity=50);margin:2px 0 0 0}
맴버css 파일의 294 라인과 296 라인의 백그라운드 속성과 폰트속성을 다크 배경에 맞게 수정했다.
다음 작업은 소셜로그인 네이버 로그인의 api통신 오류를 수정한후 소셜 로그인 창을 메뉴나 베너위젯 으로 만들어 따로 링크해 보려한다.

작업한 내역






 소셜 로그인 창 백그라운드 컬러 변경-1
소셜 로그인 창 백그라운드 컬러 변경-1
 오류메세지 백그라운드 or 퐅크컬러석성 변경
오류메세지 백그라운드 or 퐅크컬러석성 변경
