
스케치북5 레이아웃 위젯 설정 부분들의 수정 기록
내용 : class="section calendar 와 class="section clock 부분은 요즘의 구글 크롬 등의 부라우저 에서는 지원이 중단된 swf 플레시 오브젝트로 구성된 달력과 시계 위젯이라 지금은 출력이 안된다 이 부분을 사용하기 위해 레이아웃을 커스텀 했다
수정1.
스케치북5 레이아웃 경로의 conf.xml 파일을 찾아서 해당 부분을 레이아웃에 플레싱 시키고 레이아웃 설정에 사용되는
달력 위젯 설정 부분과 시계위젯 설정 부분의 내용들을 수정한다 그냥 사용해도 되지만 이후에 레이아웃을 수정 하다보면 혼돈이 올것같아 임의대로 사용 목적에 따라 수정했다.
<title xml:lang="ko">위젯 설정</title>
<var name="calendar" type="select">
<title xml:lang="ko">달력 위젯(유니클로)</title>
<description xml:alng="ko">'유니클로' 달력 위젯을 사용합니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
<var name="clock" type="select">
<title xml:lang="ko">시계 위젯(다음 위젯)</title>
<description xml:alng="ko">'다음 위젯뱅크' 의 시계 위젯을 사용합니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
이 부분을 아래 처럼 costom1 costom2 이름으로 수정했다
주의할 부분은 사용자가 직접 html 형식이나 위젯 코드로 넣을수 있는 사이드의 상 하단 커스텀 위젯 항목의 이름이 costom1_wgt 와 costom2_wgt 로 되어있어 나중에 이부분을 편집하기위해 css 작업이나 레이아웃 class 를 주기위한 작업을 진행할때 class 네임에 주의를 기하자
<title xml:lang="ko">위젯 설정</title>
<var name="costom1" type="select">
<title xml:lang="ko">1.사용자 고정 위젯(커스텀 1.)</title>
<description xml:alng="ko">'커스텀 위젯'1번쩨 커스텀 위젯을 불러오는 영역 입니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>
<var name="costom2" type="select">
<title xml:lang="ko">2.사용자 고정 위젯(커스텀 2.)</title>
<description xml:alng="ko">'커스텀 위젯'2번쩨 커스텀 위젯을 불러오는 영역 입니다.</description>
<options value="">
<title xml:lang="ko">사용 안함(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용</title>
</options>
</var>

2. layout.html 수정
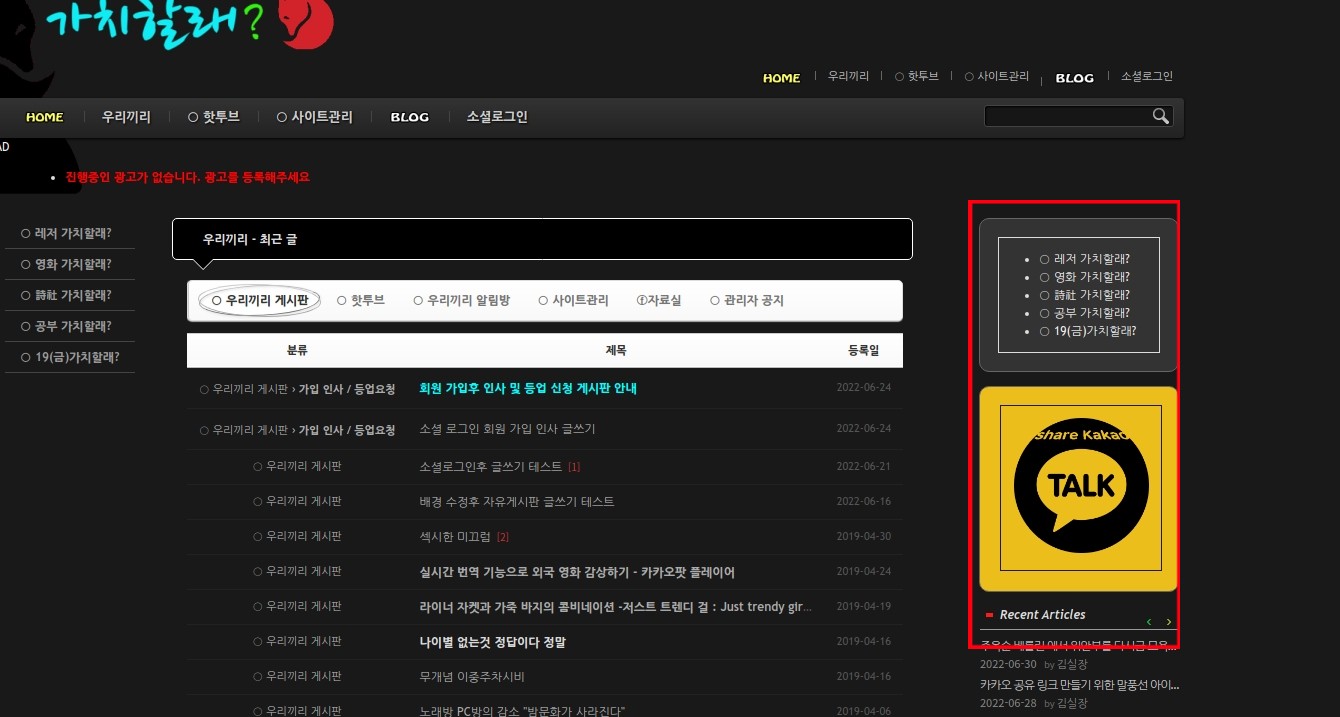
*첫번쩨 항목은 메뉴 위젯을 출력하는 부분이다 일단 스타일 테그 부분을 직접 코딩해서 레이아웃에 올려놓았다 이 부분은 나중에 스타일 테그를 분리시켜 css 파일에 적용 하는게 관리가 편하다. 일단은 이렇게 진행했다
<div style="border:1px solid #DDD; width=160px; height=;" >
<img class="zbxe_widget_output" widget="navigator" skin="vertNavigator" colorset="layout" menu_srl="65" start_depth="2" />
</div>
*두번쩨 항목은 카카오공유 베너 부분 (카카오 출력 위젯의 스타일시트는 layout.css 부분에 cass=kakaolink 추가해 줬다 이 부분의 <P> 스타일도 관리를 위해서 나중엔 css 파일로 분리해 주자 )
<div class="kakaolink">
<p style="text-align:center"><a href="javascript:sendLink()" id="kakao-link-btn">
<img filemime="/image/kakao_icon.png" filename="kakao_icon.png" src="https://gachihallae.com/urikkiri/img/kakao_icon.png" style="max-width:132px; height:132px" alt="Kakao share" title="카카오로 공유해 주세요">
</a>
</p></div></div>
카카오 공유 링크를 불러오는 스크립트 파일은 레이아웃 경로의 js폴더에 파일로 저장하고 레이아웃 편집에 설정 -> 헤더부분 문서 첨가 부분의 에서 링크로 불러올수있게 경로를 첨부한다.
3.스타일 시트 파일 편집
레이아웃의 layout.css 스타일 시트 파일을 열어 원본 기준 아래 부분들을 편집했다.
*원본 기준
173~175 line
/*
#aside .section.calendar{width:162px;margin:0 4px 10px;padding:18px;background:#FCFCFC;border:1px solid #DDD}
#aside .section.calendar:hover{border-color:transparent}
#aside .section.clock{margin-bottom:10px}
*/
*편집한 추가 부분들
수정본 174~186 line
/*사이드 커스텀 위젯 1~2 수정 .*/
/*
#aside .section.costom1{width:162px;margin:0 4px 10px;padding:18px;background:#333;border:1px solid #DDD}
#aside .section.costom1:hover{border-color:transparent}
#aside .section.costom2{width: 162px;margin: 0 4px 10px;padding:18px;background: #ebbe1c;border:1px solid #666}
#aside .section.costom2>.kakaolink{width: 157px;margin:0 2px 2px ;border:1px solid #ffeb3b;border-radius:8px}
#aside .section.costom2:hover{border-color:transparent}
*/
/*사이드 상단 사용자 처리 위젯 커스텀 1 위젯 영역 */
/*
#aside .section>.costom1_wgt{margin: 10px;padding-left: 12px;padding-right: 12px;background:#333;border:1px solid #DDD}
#aside .section>.costom1_wgt:hover{border-color:transparent} #aside .section>.costom1_wgt:hover{background-color:transparent}
*/
/*사이드 하단 사용자 처리 위젯 커스텀 2 위젯 영역 */
/*
#aside .section>.costom2_wgt{margin: 10px;padding-left: 12px;padding-right: 12px;background:#9e9e9e;border:1px solid #888} #aside .section>.costom2_wgt:hover{border-color:transparent} #aside .section>.costom2_wgt:hover{background-color:transparent}
*/
/* 최근 위젯 */*위 스타일시트 파일 편집 부분에 추가된 부분은 (ex: 사이드 상단 사용자 처리 위젯 커스텀 1 위젯 영역 ) 사이드 레이아웃의 사용자 위젯 코드 삽입 부분에 사용하기 위해서 추가한 부분이다
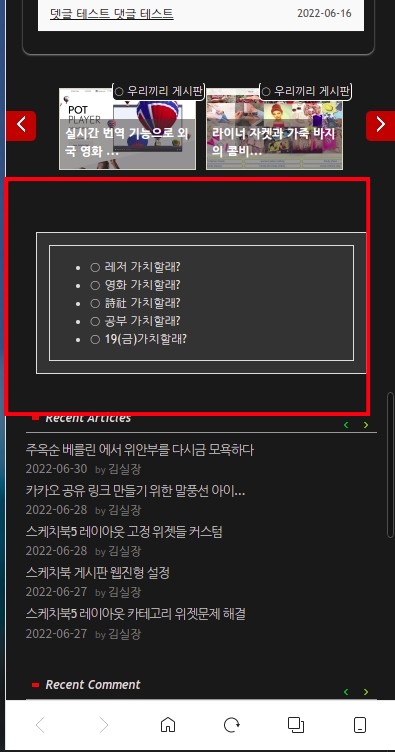
모바일 해상도 문제로 pc 에서는 출력되는 커스텀 위젯이 mobile 에서는 출력이 안된다
pc 레이아웃과 mobile 레이아웃을 구분해 사용하는 환경이라 따로 모바일 설정에서 이부분을 사용하기 위해서 만들어 준다.
4. 모바일 레이아웃에 출력으로 사용할 위젯코드 (아래 코드들은 모바일 레이아웃 설정의 상하단 위젯 삽입 부분에 넣는 코드 들이다
<!-- //위젯1 상단 : 메뉴 출력 위젯 //---->
<div class="section">
<div class="costom1_wgt">
<p style="text-align:center">
<div style="border:1px solid #DDD; width=160; height=;">
<img class="zbxe_widget_output" widget="navigator" skin="vertNavigator" colorset="layout" menu_srl="65" start_depth="2" />
</div> </p></div></div>
<!---// 위젯 2 하단 카카오 공유 개인 위젯 //----->
<div class="section">
<div class="costom2_wgt">
<p style="text-align:center; padding-top: 6px; border: 1px solid #888; border-radius: 8px;">
<a href="javascript:sendLink()" id="kakao-link-btn">
<img filemime="/image/kakao_icon.png" filename="kakao_icon.png" src="https://gachihallae.com/urikkiri/img/kakao_icon.png" style="max-width:132px; height:132px" alt="Kakao share" title='카카오로 공유해 주세요">
</a>
</p></div></div>
*이 코드들의 costom_wgt 클라스 부분이 위에 편집한 레이아웃 시트 파일의 상하단 위젯 사용을 위해서 편집한 내용이 들어간 곳이다


pc 레이아웃의 사이드 costom_wgt 부분은 아직 사용할 일이 없엇 이 부분은 모바일처럼 편집을 안했다.
나중에 필요할때 이 기록을 참고삼아 편집하자
※ 레이아웃을 사용하다 보면 편집할때가 간간히 있는데 여기저기 편집한 부분이 많아지다 보면은 내가 어디를 편집 했는지 모르게 된다
*추가수정 : 공유 링크 생성후 테스트를 해보다 오류를 발견함 -메인 페이지의 레이아웃이나 단독으로 사용하는 페이지 들에서는 정상적으로 작동을 하다가 게시판의 글에서 링크를 하면 만들어놓은 스크립트 파일내의 페이지가 전송 되는게 아니라 게시판 글이 전송되더라
원인을 조사해 보니 게시판내 sns 공유버턴중 카카오 링크 버턴 (게시글 공유버턴)의 javascript:sendLink() 스크립트를 불러와 게시판에서 사이드의 (모바일 하측) 공유를 클릭하면 게시글의 sns 공유 스크립트가 먼저 적용 되면서 게시글이 전송되 버린다
수정은 링크 부분의 javascript:sendLink()링크를 javascript:sendLink_hom() 로 수정한후 layout의 js 폴더에 저당된 javascript:sendLink.js 파일의 이름을 javascript:sendLink_hom,js 로 수정후 해당 파일을 열여 javascript:sendLink() 부분을 열어 javascript:sendLink_hom() 로 수정해 주어서 게시판 보드의 스크립트 파일과의 충돌을 피함으로 수정했다.
이렇게 기록으로 남겨둬서 나중에 혼돈을 방지하자





 스케치북5 게시판 sns 공유버턴 트윗터 오류
스케치북5 게시판 sns 공유버턴 트윗터 오류
 카카오 공유 링크 만들기 위한 말풍선 아이콘.png
카카오 공유 링크 만들기 위한 말풍선 아이콘.png
